Tags
Moldura
Borda
Cor da Borda
Essa opção permite definir a cor que será utilizada na borda das aplicações.
Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Tamanho da Borda
Essa opção permite definir largura da borda de acordo com o valor atribuído em pixel.
Estilo da Borda
Essa opção permite definir o tipo da borda que será exibida na aplicação.
Alguns estilos de bordas são:
- Solid: A borda será sempre uma linha continúa.
- None: Não existirá borda na aplicação.
- Dotted: A borda será exibida com linhas pontilhadas.
Border Collapse
Essa opção permite definir se a borda será exibida como uma única borda ou bordas separadas.
Você pode selecionar a opção:
- collapse: Nesta opção, as bordas das células serão recolhidas até o tamanho possível de se chegar, criando uma borda comum.
Radius
Essa opção permite definir se as bordas terão campos arredondados, o nível de arredondamento do campo é definido pelo valor atribuído ao campo.
Fundo
Cor do Fundo
Esta opção permite selecionar a cor do background que será exibida. Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Figura de Fundo
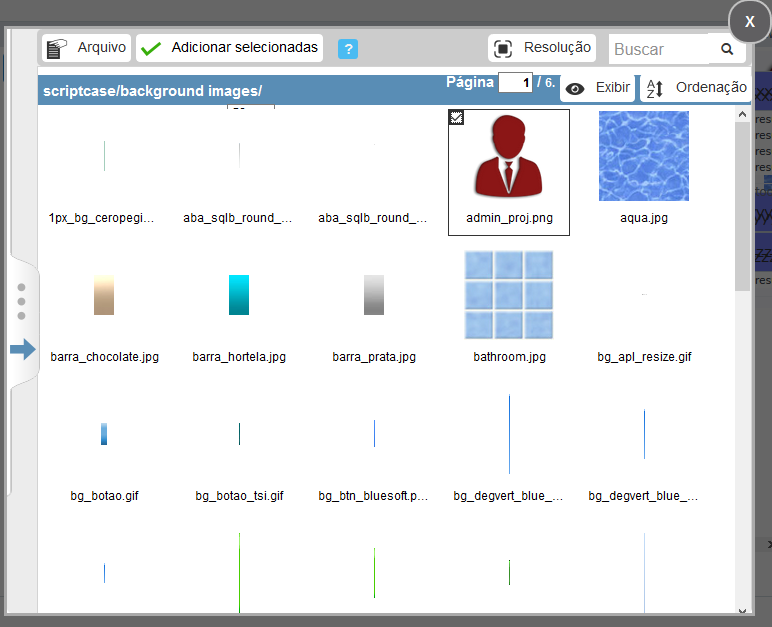
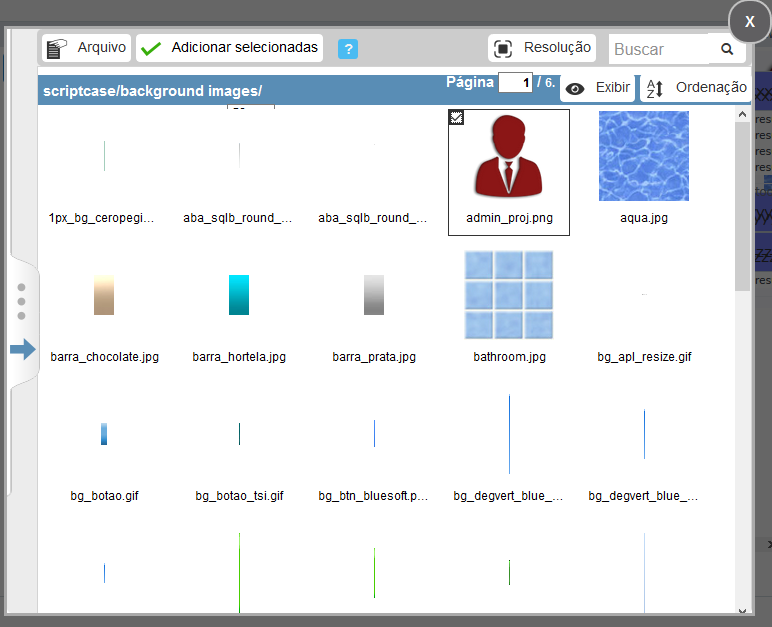
Esta opção permite selecionar uma imagem para ser exibida no background. Ao clicar no botão  é mostrado um modal que lhe permite escolher uma imagem dentre as disponíveis no Scriptcase ou realizar o upload de uma nova para utilização.
é mostrado um modal que lhe permite escolher uma imagem dentre as disponíveis no Scriptcase ou realizar o upload de uma nova para utilização.
Exemplo:

Background-position
Esta opção permite definir a posição para a imagem selecionada para o background.
Repetir imagem de fundo
Esta opção permite definir se a imagem escolhida para o background irá se repetir.
Pode se selecionar as seguintes opções:
- repeat-x: Nesta opção, a imagem de fundo é repetida apenas horizontalmente.
- repeat-y: Nesta opção, a imagem de fundo é repetida apenas verticalmente.
- no-repeat: Nesta opção, a imagem não irá se repetir, será exibida uma vez apenas.
Outros
Padding
Esta opção permite definir o padding do elemento em pixels.
Margem
Esta opção permite definir a margem do elemento em pixels.
Sombra da Caixa
Esta opção permite definir a sombra da caixa do elemento em pixels.
Modo Exibição
Esta opção permite definir o modo de exibição dos elementos.
Opacidade
Esta opção permite definir a opacidade que os elementos terão.
Ícone/Fechar
Borda
Tamanho da Borda
Essa opção permite definir largura da borda de acordo com o valor atribuído em pixel.
Cor da Borda
Essa opção permite definir a cor que será utilizada na borda das aplicações.
Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Estilo da Borda
Essa opção permite definir o tipo da borda que será exibida na aplicação.
Alguns estilos de bordas são:
- Solid: A borda será sempre uma linha continúa.
- None: Não existirá borda na aplicação.
- Dotted: A borda será exibida com linhas pontilhadas.
Border Collapse
Essa opção permite definir se a borda será exibida como uma única borda ou bordas separadas.
Você pode selecionar a opção:
- collapse: Nesta opção, as bordas das células serão recolhidas até o tamanho possível de se chegar, criando uma borda comum.
Radius
Essa opção permite definir se as bordas terão campos arredondados, o nível de arredondamento do campo é definido pelo valor atribuído ao campo.
Fundo
Cor do Fundo
Esta opção permite selecionar a cor do background que será exibida. Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Figura de Fundo
Esta opção permite selecionar uma imagem para ser exibida no background. Ao clicar no botão  é mostrado um modal que lhe permite escolher uma imagem dentre as disponíveis no Scriptcase ou realizar o upload de uma nova para utilização.
é mostrado um modal que lhe permite escolher uma imagem dentre as disponíveis no Scriptcase ou realizar o upload de uma nova para utilização.
Exemplo:

Background-position
Esta opção permite definir a posição para a imagem selecionada para o background.
Repetir imagem de fundo
Esta opção permite definir se a imagem escolhida para o background irá se repetir.
Pode se selecionar as seguintes opções:
- repeat-x: Nesta opção, a imagem de fundo é repetida apenas horizontalmente.
- repeat-y: Nesta opção, a imagem de fundo é repetida apenas verticalmente.
- no-repeat: Nesta opção, a imagem não irá se repetir, será exibida uma vez apenas.
Outros
Margem
Esta opção permite definir a margem do elemento em pixels.
Preencher
Esta opção permite definir uma cor para o preenchimento. Ao clicar no botão  é mostrado um modal que lhe permite escolher um ícone dentre os disponíveis no Scriptcase ou realizar o upload de um novo para utilização.
é mostrado um modal que lhe permite escolher um ícone dentre os disponíveis no Scriptcase ou realizar o upload de um novo para utilização.
Exemplo:

Opacidade
Esta opção permite definir a opacidade que os elementos terão.
Largura
Esta opção permite definir a largura do elemento em pixels.
Altura
Esta opção permite definir a altura do elemento em pixels.
Dimensionamento de caixa
Esta opção permite definir o dimensionamento da caixa do elemento.
Entre as opções de dimensionamento estão:
- border-box
- content-box
- inherit
- initial
Sombra da Caixa
Esta opção permite definir a sombra da caixa do elemento em pixels.
Padding
Esta opção permite definir o padding do elemento em pixels.
Tag
Texto
Fonte
Esta opção permite selecionar uma fonte para ser utilizada. Esta seleção pode ser feita manualmente informando o tipo de family-font desejada ou ao clicar no botão  é aberta uma Janela que possibilita a seleção de uma fonte dentre as disponibilizadas pelo Scriptcase.
é aberta uma Janela que possibilita a seleção de uma fonte dentre as disponibilizadas pelo Scriptcase.
Exemplo:

Tamanho da Fonte
Esta opção permite selecionar o tamanho da fonte que será exibida.
Sombra do Texto
Esta opção permite definir o tamanho da sombra do texto em pixels.
Cor da Fonte
Esta opção permite selecionar a cor da fonte que será exibida. Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Negrito
Esta opção permite definir se a fonte estará em negrito ou não.
Sublinhado
Esta opção permite definir o estilo de sublinhado que será aplicado no texto.
Alinhamento Horizontal
Esta opção permite definir o alinhamento horizontal do texto.
Podem ser selecionadas as opções:
- Left: O texto será alinhado a esquerda.
- Right: O texto será alinhado a direita.
- Center: O texto será centralizado.
- Justify: O texto será justificado.
Alinhamento Vertical
Esta opção permite definir o alinhamento vertical do texto.
Entre as opções que podem ser selecionadas, estão:
- middle: O texto será alinhado no meio do elemento principal.
- top: O texto será alinhado no topo.
- bottom: O texto será alinhado abaixo do elemento principal.
Borda
Tamanho da Borda
Essa opção permite definir largura da borda de acordo com o valor atribuído em pixel.
Cor da Borda
Essa opção permite definir a cor que será utilizada na borda das aplicações.
Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Estilo da Borda
Essa opção permite definir o tipo da borda que será exibida na aplicação.
Alguns estilos de bordas são:
- Solid: A borda será sempre uma linha continúa.
- None: Não existirá borda na aplicação.
- Dotted: A borda será exibida com linhas pontilhadas.
Border Collapse
Essa opção permite definir se a borda será exibida como uma única borda ou bordas separadas.
Você pode selecionar a opção:
- collapse: Nesta opção, as bordas das células serão recolhidas até o tamanho possível de se chegar, criando uma borda comum.
Radius
Essa opção permite definir se as bordas terão campos arredondados, o nível de arredondamento do campo é definido pelo valor atribuído ao campo.
Fundo
Cor do Fundo
Esta opção permite selecionar a cor do background que será exibida. Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Figura de Fundo
Esta opção permite selecionar uma imagem para ser exibida no background. Ao clicar no botão  é mostrado um modal que lhe permite escolher uma imagem dentre as disponíveis no Scriptcase ou realizar o upload de uma nova para utilização.
é mostrado um modal que lhe permite escolher uma imagem dentre as disponíveis no Scriptcase ou realizar o upload de uma nova para utilização.
Exemplo:

Background-position
Esta opção permite definir a posição para a imagem selecionada para o background.
Repetir imagem de fundo
Esta opção permite definir se a imagem escolhida para o background irá se repetir.
Pode se selecionar as seguintes opções:
- repeat-x: Nesta opção, a imagem de fundo é repetida apenas horizontalmente.
- repeat-y: Nesta opção, a imagem de fundo é repetida apenas verticalmente.
- no-repeat: Nesta opção, a imagem não irá se repetir, será exibida uma vez apenas.
Outros
Opacidade
Esta opção permite definir a opacidade que os elementos terão.
Margem
Esta opção permite definir a margem do elemento em pixels.
Padding
Esta opção permite definir o padding do elemento em pixels.
Sombra da Caixa
Esta opção permite definir a sombra da caixa do elemento em pixels.
Dimensionamento de caixa
Esta opção permite definir o dimensionamento da caixa do elemento.
Entre as opções de dimensionamento estão:
- border-box
- content-box
- inherit
- initial
Modo Exibição
Esta opção permite definir o modo de exibição dos elementos.
Flex
Essa opção permite definir a flexibilidade das divs de acordo com as colunas que serão exibidas.
Float
Essa opção permite definir que um elemento deve ser retirado do seu fluxo normal e colocado ao longo do lado direito ou esquerdo do seu containêr, onde textos e elementos em linha irão se posicionar ao seu redor
Cursor
Esta opção permite definir o cursor do mouse mostrado sobre o elemento.
Conteúdo
Essa opção permite definir o uso de :after e :before pra criar um elemento na tela e o content é o conteúdo que o elemento vai ter.
Altura
Esta opção permite definir a altura do elemento em pixels.
Adicionar Filtro
Texto
Cor da Fonte
Esta opção permite selecionar a cor da fonte que será exibida. Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Tamanho da Fonte
Esta opção permite selecionar o tamanho da fonte que será exibida.
Fonte
Esta opção permite selecionar uma fonte para ser utilizada. Esta seleção pode ser feita manualmente informando o tipo de family-font desejada ou ao clicar no botão  é aberta uma Janela que possibilita a seleção de uma fonte dentre as disponibilizadas pelo Scriptcase.
é aberta uma Janela que possibilita a seleção de uma fonte dentre as disponibilizadas pelo Scriptcase.
Exemplo:

Negrito
Esta opção permite definir se a fonte estará em negrito ou não.
Sublinhado
Esta opção permite definir o estilo de sublinhado que será aplicado no texto.
Italico
Esta opção permite definir se o texto terá o comportamento itálico.
Alinhamento Horizontal RTL
Esta opção permite definir o alinhamento horizontal no formato oriental RTL(Direita para Esquerda).
Podem ser selecionadas as opções:
- Left: O texto será alinhado a esquerda.
- Right: O texto será alinhado a direita.
- Center: O texto será centralizado.
- Justify: O texto será justificado.
Alinhamento Horizontal
Esta opção permite definir o alinhamento horizontal do texto.
Podem ser selecionadas as opções:
- Left: O texto será alinhado a esquerda.
- Right: O texto será alinhado a direita.
- Center: O texto será centralizado.
- Justify: O texto será justificado.
Alinhamento Vertical
Esta opção permite definir o alinhamento vertical do texto.
Entre as opções que podem ser selecionadas, estão:
- middle: O texto será alinhado no meio do elemento principal.
- top: O texto será alinhado no topo.
- bottom: O texto será alinhado abaixo do elemento principal.
Sombra do Texto
Esta opção permite definir o tamanho da sombra do texto em pixels.
Borda
Cor da Borda
Essa opção permite definir a cor que será utilizada na borda das aplicações.
Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Estilo da Borda
Essa opção permite definir o tipo da borda que será exibida na aplicação.
Alguns estilos de bordas são:
- Solid: A borda será sempre uma linha continúa.
- None: Não existirá borda na aplicação.
- Dotted: A borda será exibida com linhas pontilhadas.
Tamanho da Borda
Essa opção permite definir largura da borda de acordo com o valor atribuído em pixel.
Radius
Essa opção permite definir se as bordas terão campos arredondados, o nível de arredondamento do campo é definido pelo valor atribuído ao campo.
Fundo
Cor do Fundo
Esta opção permite selecionar a cor do background que será exibida. Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Figura de Fundo
Esta opção permite selecionar uma imagem para ser exibida no background. Ao clicar no botão  é mostrado um modal que lhe permite escolher uma imagem dentre as disponíveis no Scriptcase ou realizar o upload de uma nova para utilização.
é mostrado um modal que lhe permite escolher uma imagem dentre as disponíveis no Scriptcase ou realizar o upload de uma nova para utilização.
Exemplo:

Background-position
Esta opção permite definir a posição para a imagem selecionada para o background.
Repetir imagem de fundo
Esta opção permite definir se a imagem escolhida para o background irá se repetir.
Pode se selecionar as seguintes opções:
- repeat-x: Nesta opção, a imagem de fundo é repetida apenas horizontalmente.
- repeat-y: Nesta opção, a imagem de fundo é repetida apenas verticalmente.
- no-repeat: Nesta opção, a imagem não irá se repetir, será exibida uma vez apenas.
Outros
Margem
Esta opção permite definir a margem do elemento em pixels.
Modo Exibição
Esta opção permite definir o modo de exibição dos elementos.
Padding
Esta opção permite definir o padding do elemento em pixels.
Espaçamento
Esta opção permite definir o espaçamento.
Largura
Esta opção permite definir a largura do elemento em pixels.
Opacidade
Esta opção permite definir a opacidade que os elementos terão.
Sombra da Caixa
Esta opção permite definir a sombra da caixa do elemento em pixels.
Cursor
Esta opção permite definir o cursor do mouse mostrado sobre o elemento.
Adicionar Filtro Desabilitado
Texto
Cor da Fonte
Esta opção permite selecionar a cor da fonte que será exibida. Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Tamanho da Fonte
Esta opção permite selecionar o tamanho da fonte que será exibida.
Fonte
Esta opção permite selecionar uma fonte para ser utilizada. Esta seleção pode ser feita manualmente informando o tipo de family-font desejada ou ao clicar no botão  é aberta uma Janela que possibilita a seleção de uma fonte dentre as disponibilizadas pelo Scriptcase.
é aberta uma Janela que possibilita a seleção de uma fonte dentre as disponibilizadas pelo Scriptcase.
Exemplo:

Negrito
Esta opção permite definir se a fonte estará em negrito ou não.
Sublinhado
Esta opção permite definir o estilo de sublinhado que será aplicado no texto.
Italico
Esta opção permite definir se o texto terá o comportamento itálico.
Alinhamento Horizontal RTL
Esta opção permite definir o alinhamento horizontal no formato oriental RTL(Direita para Esquerda).
Podem ser selecionadas as opções:
- Left: O texto será alinhado a esquerda.
- Right: O texto será alinhado a direita.
- Center: O texto será centralizado.
- Justify: O texto será justificado.
Alinhamento Horizontal
Esta opção permite definir o alinhamento horizontal do texto.
Podem ser selecionadas as opções:
- Left: O texto será alinhado a esquerda.
- Right: O texto será alinhado a direita.
- Center: O texto será centralizado.
- Justify: O texto será justificado.
Alinhamento Vertical
Esta opção permite definir o alinhamento vertical do texto.
Entre as opções que podem ser selecionadas, estão:
- middle: O texto será alinhado no meio do elemento principal.
- top: O texto será alinhado no topo.
- bottom: O texto será alinhado abaixo do elemento principal.
Sombra do Texto
Esta opção permite definir o tamanho da sombra do texto em pixels.
Borda
Cor da Borda
Essa opção permite definir a cor que será utilizada na borda das aplicações.
Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Estilo da Borda
Essa opção permite definir o tipo da borda que será exibida na aplicação.
Alguns estilos de bordas são:
- Solid: A borda será sempre uma linha continúa.
- None: Não existirá borda na aplicação.
- Dotted: A borda será exibida com linhas pontilhadas.
Tamanho da Borda
Essa opção permite definir largura da borda de acordo com o valor atribuído em pixel.
Radius
Essa opção permite definir se as bordas terão campos arredondados, o nível de arredondamento do campo é definido pelo valor atribuído ao campo.
Fundo
Cor do Fundo
Esta opção permite selecionar a cor do background que será exibida. Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Figura de Fundo
Esta opção permite selecionar uma imagem para ser exibida no background. Ao clicar no botão  é mostrado um modal que lhe permite escolher uma imagem dentre as disponíveis no Scriptcase ou realizar o upload de uma nova para utilização.
é mostrado um modal que lhe permite escolher uma imagem dentre as disponíveis no Scriptcase ou realizar o upload de uma nova para utilização.
Exemplo:

Background-position
Esta opção permite definir a posição para a imagem selecionada para o background.
Repetir imagem de fundo
Esta opção permite definir se a imagem escolhida para o background irá se repetir.
Pode se selecionar as seguintes opções:
- repeat-x: Nesta opção, a imagem de fundo é repetida apenas horizontalmente.
- repeat-y: Nesta opção, a imagem de fundo é repetida apenas verticalmente.
- no-repeat: Nesta opção, a imagem não irá se repetir, será exibida uma vez apenas.
Outros
Margem
Esta opção permite definir a margem do elemento em pixels.
Modo Exibição
Esta opção permite definir o modo de exibição dos elementos.
Padding
Esta opção permite definir o padding do elemento em pixels.
Espaçamento
Esta opção permite definir o espaçamento.
Largura
Esta opção permite definir a largura do elemento em pixels.
Opacidade
Esta opção permite definir a opacidade que os elementos terão.
Sombra da Caixa
Esta opção permite definir a sombra da caixa do elemento em pixels.
Cursor
Esta opção permite definir o cursor do mouse mostrado sobre o elemento.
Salvar Filtro
Borda
Tamanho da Borda
Essa opção permite definir largura da borda de acordo com o valor atribuído em pixel.
Cor da Borda
Essa opção permite definir a cor que será utilizada na borda das aplicações.
Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Estilo da Borda
Essa opção permite definir o tipo da borda que será exibida na aplicação.
Alguns estilos de bordas são:
- Solid: A borda será sempre uma linha continúa.
- None: Não existirá borda na aplicação.
- Dotted: A borda será exibida com linhas pontilhadas.
Border Collapse
Essa opção permite definir se a borda será exibida como uma única borda ou bordas separadas.
Você pode selecionar a opção:
- collapse: Nesta opção, as bordas das células serão recolhidas até o tamanho possível de se chegar, criando uma borda comum.
Radius
Essa opção permite definir se as bordas terão campos arredondados, o nível de arredondamento do campo é definido pelo valor atribuído ao campo.
Fundo
Cor do Fundo
Esta opção permite selecionar a cor do background que será exibida. Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Figura de Fundo
Esta opção permite selecionar uma imagem para ser exibida no background. Ao clicar no botão  é mostrado um modal que lhe permite escolher uma imagem dentre as disponíveis no Scriptcase ou realizar o upload de uma nova para utilização.
é mostrado um modal que lhe permite escolher uma imagem dentre as disponíveis no Scriptcase ou realizar o upload de uma nova para utilização.
Exemplo:

Background-position
Esta opção permite definir a posição para a imagem selecionada para o background.
Repetir imagem de fundo
Esta opção permite definir se a imagem escolhida para o background irá se repetir.
Pode se selecionar as seguintes opções:
- repeat-x: Nesta opção, a imagem de fundo é repetida apenas horizontalmente.
- repeat-y: Nesta opção, a imagem de fundo é repetida apenas verticalmente.
- no-repeat: Nesta opção, a imagem não irá se repetir, será exibida uma vez apenas.
Outros
Opacidade
Esta opção permite definir a opacidade que os elementos terão.
Largura
Esta opção permite definir a largura do elemento em pixels.
Altura
Esta opção permite definir a altura do elemento em pixels.
Dimensionamento de caixa
Esta opção permite definir o dimensionamento da caixa do elemento.
Entre as opções de dimensionamento estão:
- border-box
- content-box
- inherit
- initial
Sombra da Caixa
Esta opção permite definir a sombra da caixa do elemento em pixels.
Margem
Esta opção permite definir a margem do elemento em pixels.
Padding
Esta opção permite definir o padding do elemento em pixels.
Modo Exibição
Esta opção permite definir o modo de exibição dos elementos.
Float
Essa opção permite definir que um elemento deve ser retirado do seu fluxo normal e colocado ao longo do lado direito ou esquerdo do seu containêr, onde textos e elementos em linha irão se posicionar ao seu redor
Cursor
Esta opção permite definir o cursor do mouse mostrado sobre o elemento.
Ícone Fechar
Texto
Cor da Fonte
Esta opção permite selecionar a cor da fonte que será exibida. Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Tamanho da Fonte
Esta opção permite selecionar o tamanho da fonte que será exibida.
Fonte
Esta opção permite selecionar uma fonte para ser utilizada. Esta seleção pode ser feita manualmente informando o tipo de family-font desejada ou ao clicar no botão  é aberta uma Janela que possibilita a seleção de uma fonte dentre as disponibilizadas pelo Scriptcase.
é aberta uma Janela que possibilita a seleção de uma fonte dentre as disponibilizadas pelo Scriptcase.
Exemplo:

Negrito
Esta opção permite definir se a fonte estará em negrito ou não.
Sublinhado
Esta opção permite definir o estilo de sublinhado que será aplicado no texto.
Sombra do Texto
Esta opção permite definir o tamanho da sombra do texto em pixels.
Italico
Esta opção permite definir se o texto terá o comportamento itálico.
Alinhamento Horizontal RTL
Esta opção permite definir o alinhamento horizontal no formato oriental RTL(Direita para Esquerda).
Podem ser selecionadas as opções:
- Left: O texto será alinhado a esquerda.
- Right: O texto será alinhado a direita.
- Center: O texto será centralizado.
- Justify: O texto será justificado.
Alinhamento Horizontal
Esta opção permite definir o alinhamento horizontal do texto.
Podem ser selecionadas as opções:
- Left: O texto será alinhado a esquerda.
- Right: O texto será alinhado a direita.
- Center: O texto será centralizado.
- Justify: O texto será justificado.
Alinhamento Vertical
Esta opção permite definir o alinhamento vertical do texto.
Entre as opções que podem ser selecionadas, estão:
- middle: O texto será alinhado no meio do elemento principal.
- top: O texto será alinhado no topo.
- bottom: O texto será alinhado abaixo do elemento principal.
Borda
Cor da Borda
Essa opção permite definir a cor que será utilizada na borda das aplicações.
Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Estilo da Borda
Essa opção permite definir o tipo da borda que será exibida na aplicação.
Alguns estilos de bordas são:
- Solid: A borda será sempre uma linha continúa.
- None: Não existirá borda na aplicação.
- Dotted: A borda será exibida com linhas pontilhadas.
Tamanho da Borda
Essa opção permite definir largura da borda de acordo com o valor atribuído em pixel.
Radius
Essa opção permite definir se as bordas terão campos arredondados, o nível de arredondamento do campo é definido pelo valor atribuído ao campo.
Fundo
Cor do Fundo
Esta opção permite selecionar a cor do background que será exibida. Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Figura de Fundo
Esta opção permite selecionar uma imagem para ser exibida no background. Ao clicar no botão  é mostrado um modal que lhe permite escolher uma imagem dentre as disponíveis no Scriptcase ou realizar o upload de uma nova para utilização.
é mostrado um modal que lhe permite escolher uma imagem dentre as disponíveis no Scriptcase ou realizar o upload de uma nova para utilização.
Exemplo:

Background-position
Esta opção permite definir a posição para a imagem selecionada para o background.
Repetir imagem de fundo
Esta opção permite definir se a imagem escolhida para o background irá se repetir.
Pode se selecionar as seguintes opções:
- repeat-x: Nesta opção, a imagem de fundo é repetida apenas horizontalmente.
- repeat-y: Nesta opção, a imagem de fundo é repetida apenas verticalmente.
- no-repeat: Nesta opção, a imagem não irá se repetir, será exibida uma vez apenas.
Outros
Margem
Esta opção permite definir a margem do elemento em pixels.
Modo Exibição
Esta opção permite definir o modo de exibição dos elementos.
Padding
Esta opção permite definir o padding do elemento em pixels.
Espaçamento
Esta opção permite definir o espaçamento.
Largura
Esta opção permite definir a largura do elemento em pixels.
Opacidade
Esta opção permite definir a opacidade que os elementos terão.
Sombra da Caixa
Esta opção permite definir a sombra da caixa do elemento em pixels.
Cursor
Esta opção permite definir o cursor do mouse mostrado sobre o elemento.
Ícone Fechar
Texto
Cor da Fonte
Esta opção permite selecionar a cor da fonte que será exibida. Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Tamanho da Fonte
Esta opção permite selecionar o tamanho da fonte que será exibida.
Fonte
Esta opção permite selecionar uma fonte para ser utilizada. Esta seleção pode ser feita manualmente informando o tipo de family-font desejada ou ao clicar no botão  é aberta uma Janela que possibilita a seleção de uma fonte dentre as disponibilizadas pelo Scriptcase.
é aberta uma Janela que possibilita a seleção de uma fonte dentre as disponibilizadas pelo Scriptcase.
Exemplo:

Negrito
Esta opção permite definir se a fonte estará em negrito ou não.
Sublinhado
Esta opção permite definir o estilo de sublinhado que será aplicado no texto.
Sombra do Texto
Esta opção permite definir o tamanho da sombra do texto em pixels.
Italico
Esta opção permite definir se o texto terá o comportamento itálico.
Alinhamento Horizontal RTL
Esta opção permite definir o alinhamento horizontal no formato oriental RTL(Direita para Esquerda).
Podem ser selecionadas as opções:
- Left: O texto será alinhado a esquerda.
- Right: O texto será alinhado a direita.
- Center: O texto será centralizado.
- Justify: O texto será justificado.
Alinhamento Horizontal
Esta opção permite definir o alinhamento horizontal do texto.
Podem ser selecionadas as opções:
- Left: O texto será alinhado a esquerda.
- Right: O texto será alinhado a direita.
- Center: O texto será centralizado.
- Justify: O texto será justificado.
Alinhamento Vertical
Esta opção permite definir o alinhamento vertical do texto.
Entre as opções que podem ser selecionadas, estão:
- middle: O texto será alinhado no meio do elemento principal.
- top: O texto será alinhado no topo.
- bottom: O texto será alinhado abaixo do elemento principal.
Borda
Cor da Borda
Essa opção permite definir a cor que será utilizada na borda das aplicações.
Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Estilo da Borda
Essa opção permite definir o tipo da borda que será exibida na aplicação.
Alguns estilos de bordas são:
- Solid: A borda será sempre uma linha continúa.
- None: Não existirá borda na aplicação.
- Dotted: A borda será exibida com linhas pontilhadas.
Tamanho da Borda
Essa opção permite definir largura da borda de acordo com o valor atribuído em pixel.
Radius
Essa opção permite definir se as bordas terão campos arredondados, o nível de arredondamento do campo é definido pelo valor atribuído ao campo.
Fundo
Cor do Fundo
Esta opção permite selecionar a cor do background que será exibida. Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Figura de Fundo
Esta opção permite selecionar uma imagem para ser exibida no background. Ao clicar no botão  é mostrado um modal que lhe permite escolher uma imagem dentre as disponíveis no Scriptcase ou realizar o upload de uma nova para utilização.
é mostrado um modal que lhe permite escolher uma imagem dentre as disponíveis no Scriptcase ou realizar o upload de uma nova para utilização.
Exemplo:

Background-position
Esta opção permite definir a posição para a imagem selecionada para o background.
Repetir imagem de fundo
Esta opção permite definir se a imagem escolhida para o background irá se repetir.
Pode se selecionar as seguintes opções:
- repeat-x: Nesta opção, a imagem de fundo é repetida apenas horizontalmente.
- repeat-y: Nesta opção, a imagem de fundo é repetida apenas verticalmente.
- no-repeat: Nesta opção, a imagem não irá se repetir, será exibida uma vez apenas.
Outros
Margem
Esta opção permite definir a margem do elemento em pixels.
Modo Exibição
Esta opção permite definir o modo de exibição dos elementos.
Padding
Esta opção permite definir o padding do elemento em pixels.
Espaçamento
Esta opção permite definir o espaçamento.
Largura
Esta opção permite definir a largura do elemento em pixels.
Opacidade
Esta opção permite definir a opacidade que os elementos terão.
Sombra da Caixa
Esta opção permite definir a sombra da caixa do elemento em pixels.
Cursor
Esta opção permite definir o cursor do mouse mostrado sobre o elemento.
