Navegação Selecionada
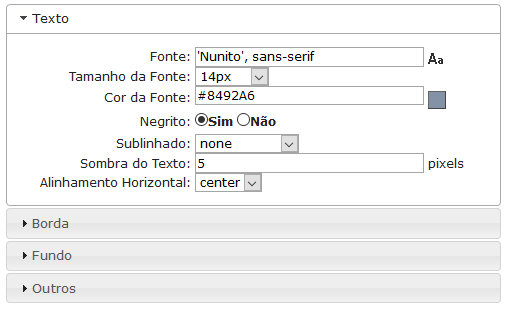
Texto

Fonte
Esta opção permite selecionar uma fonte para ser utilizada. Esta seleção pode ser feita manualmente informando o tipo de family-font desejada ou ao clicar no botão  é aberta uma Janela que possibilita a seleção de uma fonte dentre as disponibilizadas pelo Scriptcase.
é aberta uma Janela que possibilita a seleção de uma fonte dentre as disponibilizadas pelo Scriptcase.
Exemplo:

Tamanho da Fonte
Esta opção permite selecionar o tamanho da fonte que será exibida.
Cor da Fonte
Esta opção permite selecionar a cor da fonte que será exibida. Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Negrito
Esta opção permite definir se a fonte estará em negrito ou não.
Sublinhado
Esta opção permite definir o estilo de sublinhado que será aplicado no texto.
Sombra do Texto
Esta opção permite definir o tamanho da sombra do texto em pixels.
Alinhamento Horizontal
Esta opção permite definir o alinhamento horizontal do texto.
Podem ser selecionadas as opções:
- Left: O texto será alinhado a esquerda.
- Right: O texto será alinhado a direita.
- Center: O texto será centralizado.
- Justify: O texto será justificado.
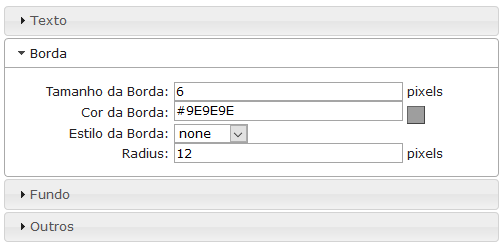
Borda

Tamanho da Borda
Essa opção permite definir largura da borda de acordo com o valor atribuído em pixel.
Cor da Borda
Essa opção permite definir a cor que será utilizada na borda das aplicações.
Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Estilo da Borda
Essa opção permite definir o tipo da borda que será exibida na aplicação.
Alguns estilos de bordas são:
- Solid: A borda será sempre uma linha continúa.
- None: Não existirá borda na aplicação.
- Dotted: A borda será exibida com linhas pontilhadas.
Radius
Essa opção permite definir se as bordas terão campos arredondados, o nível de arredondamento do campo é definido pelo valor atribuído ao campo.
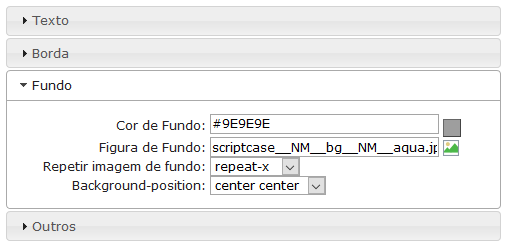
Fundo

Cor do Fundo
Esta opção permite selecionar a cor do background que será exibida. Esta seleção pode ser feita manualmente informando o código hexadecimal da cor desejada ou ao clicar no botão seletor próximo ao campo. É aberta uma Janela que possibilita a seleção de uma cor dentre as opções disponibilizadas pelo Scriptcase.
Exemplo:

Figura de Fundo
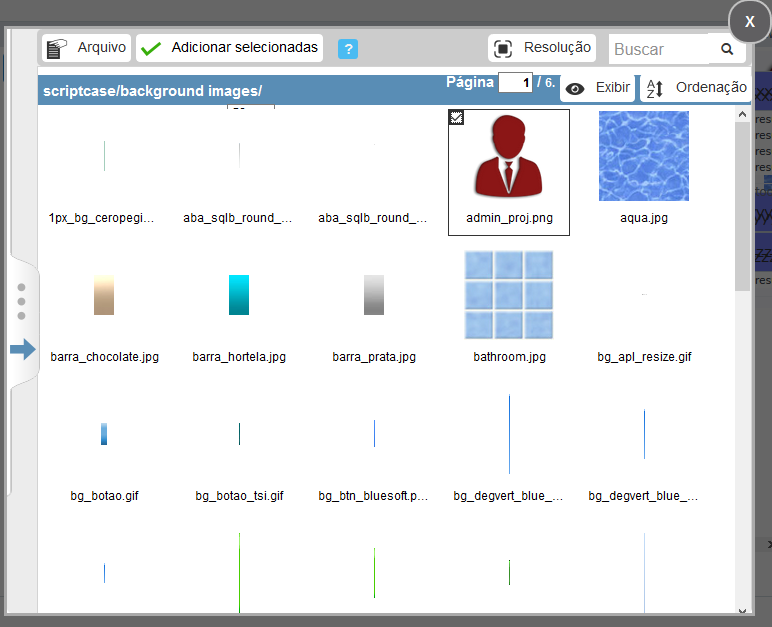
Esta opção permite selecionar uma imagem para ser exibida no background. Ao clicar no botão  é mostrado um modal que lhe permite escolher uma imagem dentre as disponíveis no Scriptcase ou realizar o upload de uma nova para utilização.
é mostrado um modal que lhe permite escolher uma imagem dentre as disponíveis no Scriptcase ou realizar o upload de uma nova para utilização.
Exemplo:

Repetir imagem de fundo
Esta opção permite definir se a imagem escolhida para o background irá se repetir.
Pode se selecionar as seguintes opções:
- repeat-x: Nesta opção, a imagem de fundo é repetida apenas horizontalmente.
- repeat-y: Nesta opção, a imagem de fundo é repetida apenas verticalmente.
- no-repeat: Nesta opção, a imagem não irá se repetir, será exibida uma vez apenas.
Background-position
Esta opção permite definir a posição para a imagem selecionada para o background.
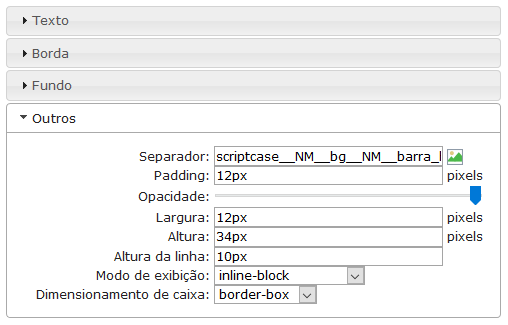
Outros

Padding
Esta opção permite definir o padding do elemento em pixels.
Opacidade
Esta opção permite definir a opacidade que os elementos terão.
Largura
Esta opção permite definir a largura do elemento em pixels.
Altura
Esta opção permite definir a altura do elemento em pixels.
Altura da Linha
Essa opção permite definir a altura linha do componente.
Modo Exibição
Esta opção permite definir o modo de exibição dos elementos.
Dimensionamento de caixa
Esta opção permite definir o dimensionamento da caixa do elemento.
Entre as opções de dimensionamento estão:
- border-box
- content-box
- inherit
- initial
