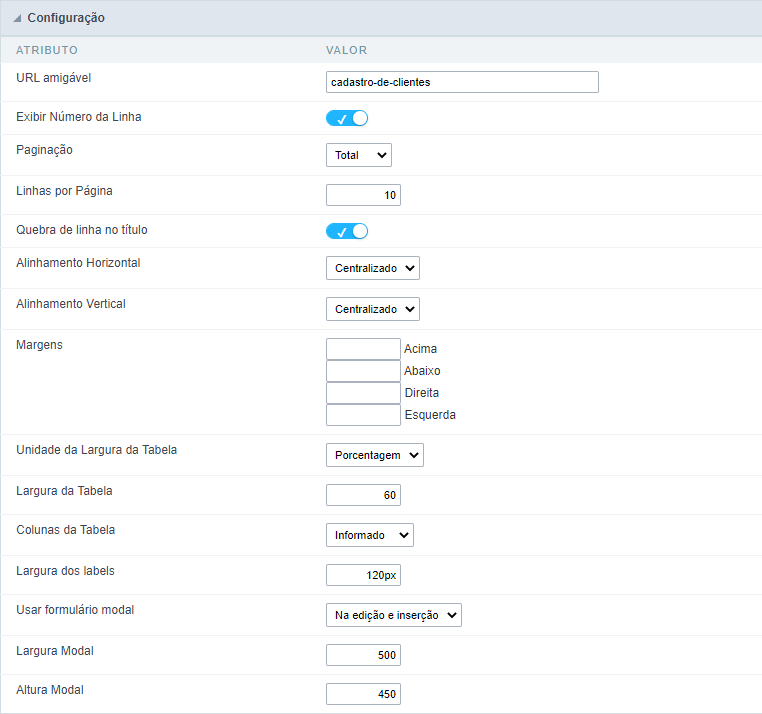
Configuração

URL Amigável
Este atributo define a URL amigável da aplicação.

São permitidos caracteres alfanuméricos e alguns caracretes especiais como: hífen(-), underscore(_), vírgula(,) e ponto(.)
Não é permitida a utilização de acentuação ou espaços.
Algumas recomendações para definição são:
- Utilizar palavras-chave para identificação.
- Utilizar hífens para separar as palavras.
- Utilizar apenas de letras minúsculas.
- Evitar uso de datas.
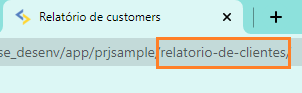
Exemplo da aplicação utilizando URL Amigável

A URL amigável pode ser definida tambem na lista de aplicações, na tela inicial do projeto.
Veja o exemplo abaixo

Quebra de Linha no título
Quando ativada, esta opção evita a quebra do título das colunas.
Alinhamento Horizontal
Permite definir o alinhamento horizontal da aplicação ( Centralizado, Esquerda, Direita ).
Por padrão, esta opção vem definida como Centralizado
Alinhamento Vertical
Permite definir o alinhamento vertical da aplicação ( Acima, Centralizado e Em Baixo ).
Ao utlizar esta opção os valores informados nas opções de margem são desprezados.
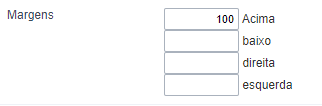
Margens
Permite que o desenvolvedor defina o valor, em pixel, das margens da aplicação na página.
Exemplo

Apenas o valor deve ser informado.
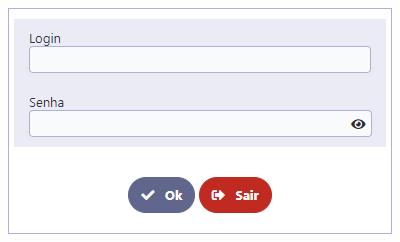
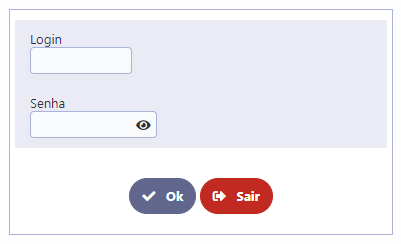
Inputs com 100% de largura
Ao ativar esta opção, os campos serão definidos para ocupar 100% da largura do bloco onde eles estão inseridos.
Campos com a opção ativada

Campos com a opção desativada

Para que a opção funciona bem, é necessário que o formulário tenha uma largura definida. Para isso é preciso que:
- A opção Unidade da Largura da Tabela esteja, preferencialmente, com os valores: Porcentagem ou Pixel;
- O campo Largura da Tabela tenha um valor positivo;
Unidade da Largura da Tabela
Define a unidade de medida que será utilizada pela opção Largura da Tabela.
As opções são:
- Porcentagem
- Pixel
- Automático
Ao selecionar a opção Automático o valor informado na opção Largura da Tabela será desconsiderado.
Largura da Tabela
Define a largura para a tabela da aplicação, podendo ser informada em porcentagem ou pixel, dependendo do valor selecionado na opção anterior. As aplicações do Scriptcase são geradas no padrão HTML, e são organizadas em tabelas, linhas e células.
Colunas da Tabela
Este parametro define a largura das colunas (campos) da tabela (aplicação).
Opções disponíveis:
Automático - Largura dos campos e label são definidas automaticamente na aplicação. Informado - Devemos definir o tamanho dos inputs individualmente, nos campos e o tamanho das labels na opção Largura dos labels
Esta configuração será ignorada ao utilizar a opção Inputs com 100% de largura
Largura dos labels
Esta opção está disponível ao selecionar Informado na opção Colunas da Tabela
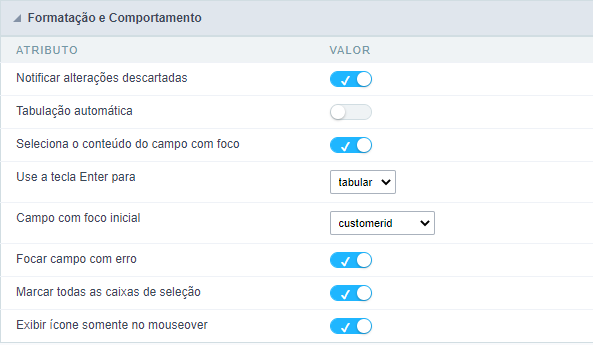
Formatação e comportamento

- Notificar alterações descartadas : Notifica o usuário quando alguma alteração realizada será perdida ao recarregar os dados.
- Formatar ao digitar : Permite a formatação em tempo real quando se digita.
- Tabulação automática : Muda o foco para o próximo text box quando a quantidade de carateres chegar no limite definido.
- Seleciona texto focus : Seleciona o conteúdo do campo quando o mesmo é selecionado.
- Tabular com enter : Permite o uso da tecla “enter” para passar o focus para o próximo campo.
- Campo com focus inicial : Permite que um determinado campo seja focado ao se iniciar a aplicação. Não funciona com campos que contém Marca d’agua.
- Focar campo com erro : Foca o campo com erro ao tentar submeter um formulário
- Usar templates do Editor HTML : Permite usar o novo Tiny MCE, basta selecionar o template do Editor HTML ou editar/criar seu próprio.
