Número
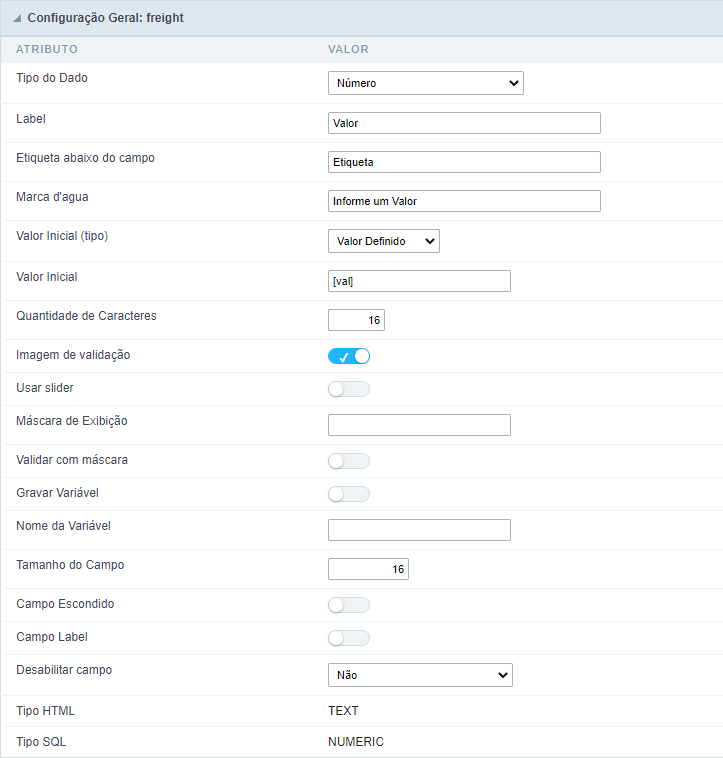
Configuração Geral

Tipo do dado:
Define o tipo do campo da aplicação. Quando o campo é definido como Número, é permitido definir regras de formatação de números inteiros.
Label:
Define o título que será exibido no campo ao executar a aplicação. A terminologia utilizada na interface é fundamental para que seu sistema tenha uma boa usabilidade. Neste caso, devemos utilizar nomes e termos familiares para o usuário final da aplicação, ao invés de utilizarmos termos originados no sistema.
Preenchimento automático do navegador
Define se o campo permitirá o preenchimento automático do navegador. Por padrão, o preenchimento automático dos campos é permitido.
- Quando estiver desabilitado, o campo permitirá o preenchimento automático pelo navegador.
- Quando estiver habilitado, o preenchimento automático do campo será bloqueado.
Etiqueta abaixo do campo
Define a mensagem a ser exibida abaixo do campo.

Marca d’água
Informando um texto para a Marca d’água será exibido no input um texto com um exemplo do que pode ser informado no campo. O resultado após configurado será esse:

Valor Inicial(tipo)
Possibilita a definição de um valor inicial para o campo quando a aplicação estiver em modo de inclusão. É possível escolher entre duas opções:
Valor Definido: Ao selecionar esta opção, o atributo Valor Inicial será disponibilizado, onde devemos informar o valor inicial do campo.
Por exemplo, meu valor inicial é Arlindo, ao inserir um novo registro, o campo Nome do Vendedor será iniciado com Arlindo.
Data do Sistema: Ao selecionar esta opção, o valor inicial será a data atual do sistema do seu computador.
Caso selecione o tipo Data do Sistema, não é necessário o preenchimento do atributo Valor Inicial.

Quantidade de Caracteres
Permite configurar a largura do input do campo texto de acordo com a quantidade de caracteres informada. Entretanto, se a quantidade digitada for maior do que a configurada, o texto será empurrado para a equerda, com o intuito de garantir a quantidade máxima de caracteres configurada na opção de Formatação de Valores.
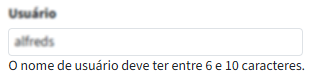
Imagem de Validação
Ao habilitar está opção, uma imagem será mostrada ao lado do campo(conforme as imagens abaixo) informado se o campo está de acordo com as configurações de Tamanho Mínimo e Tamanho Maximo definidos em Formatação dos Valores.
No exemplo abaixo, o campo foi configurado para receber no mínimo 5 caracteres, veja o que ocorre ao informar apenas 4 caractees:

Entretanto se informar 5 ou mais caracteres o campo será mostrado dessa forma:

Usar slider:
Exibe um componente slider no campo, também possibilitando que ao utilizar esta função, o usuário possa definir um valor.
Máscara de Exibição:
Define a máscara de exibição do campo. São dois os tipos de máscara descritos na tabela abaixo:
| Caractere | Descrição |
|---|---|
| X | É substituído por quaisquer caracteres retornados pelo banco de dados. Seu preenchimento é obrigatório e quando forem retornados menos caracteres do que o tamanho da máscara, o valor será completado com zeros à esquerda. |
| Z | É substituído por quaisquer caracteres retornados pelo banco de dados. Seu preenchimento é opcional e quando forem retornados menos caracteres do que o tamanho da máscara, nada será feito em relação aos caracteres que estão faltando. Além disso os zeros à esquerda serão suprimidos. Obrigatoriamente o uso deste caractere é à esquerda da máscara quando usado em conjunto com o X. |
| 9 | Representa um caractere numérico (0-9) |
| A | Representa um caractere alpha numérico (A-Z,a-z) |
| * | Representa qualquer caractere alfa-numérico (A-Z,a-z,0-9) digitada pelo usuário. |
Exemplos de máscaras:
| Campo | Máscara | Valor Digitado | Valor Formatado |
|---|---|---|---|
| Número de Telefone | +99 99 9999 - 9999 | 123456789012 | +12 34 5678 - 9012 |
| Número de Telefone | (xx) xxxx - xxxx | 12345678 | (00) 1234 - 5678 |
| Número de Telefone | (xx) xxxx - xxxx | 1234567890 | (12) 3456 - 7890 |
| Número de Telefone | (zz) xxxx - xxxx | 12345678 | ( ) 1234 - 5678 |
| Software Key (Apenas Letras) | AAAA-AAAA-AAAA-AAAA | QWERTYUIASDFGHJK | QWER-TYUI-ASDF-GHJK |
| Software Key (Letras e Números) | xxxx-xxxx-xxxx-xxxx | Q1W2E3R4T5Y6U7I8 | Q1W2-E3R4-T5Y6-U7I8 |
| Placa de Carro | AAA - 9999 | QWE1234 | QWE - 1234 |
| Serial do Scriptcase | A999A999A999-** | D111H111G111DG2P | D111H111G111-DG2P |
| Múltiplas máscaras (Telefone) | 9999-9999;(99)9999-9999; | 9999 999 9999 | +99 99 9999-9999 |
Validar com Máscara
Habilitando essa opção é possível inserir os dados com a máscara que foi configurada na opção Máscara de Exibição .
Gravar Variável
Permite gravar uma variável de sessão([variável global][var_glob]) com o valor do campo, para ser utilizado em outras aplicações.
Por exemplo, no formulário de login o nome do usuário pode ser salvo em sessão e exibido no cabeçalho de outras aplicações.
Nome da Variável
Neste atributo devemos definir o nome da variável de sessão, habilitado no item anterior, que receberá o valor do campo.
Devemos informar apenas o nome da variável, var_vendedor.

A recuperação do valor é feita em forma de [variável global][var_glob]{:target=’blank’}.
Tamanho do Campo
Define o tamanho do campo em relação ao tamanho que foi configurado na base dados. Por padrão esse valor já é configurado automaticamente quando a aplicação é gerada.
Campo Escondido
Habilitando essa opção, o campo em questão será escondido na aplicação no momento de execução.
Campo Label
Habilitadno essa opção, o campo será alterado para apenas um label onde será exibida a informação, não sendo possível realizar alterações ou inserções no campo configurado como label.

Preenchimento automático do navegador
Define se o campo permitirá o preenchimento automático do navegador. Por padrão, o preenchimento automático dos campos é permitido.
- Quando estiver desabilitado, o campo permitirá o preenchimento automático pelo navegador.
- Quando estiver habilitado, o preenchimento automático do campo será bloqueado.
Desabilitar campo
Permite desabilitar o campo, impossibilitando que o usuário digite um valor de acordo com a opção definida pelo desenvolvedor.
As opções disponíveis são:
Não - Valor inicial do atributo, esta opção não desabilita o campo. Modo de Atualização - Esta opção desabilita o campo apenas na edição dos registros. Modo de Inserção - Esta opção desabilita o campo apenas inserção de novos registros. Modo de Atualização/Inserção - Esta opção desabilita o campo tanto na edição quanto na inserção de novos registros.
Tipo HTML
Objeto HTML usado para exibir o campo na aplicação.
Tipo SQL:
Informa o tipo SQL do campo tal como ele está configurado no banco de dados.
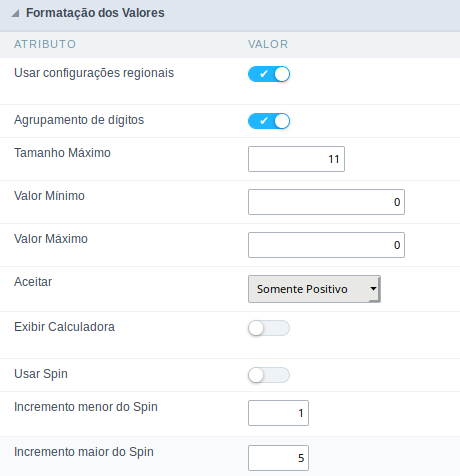
Formatação dos Valores

Usar configurações regionais:
Permite aplicar as configurações regionais de formatação de números ao campo. Quando não for selecionada serão exibidos os atributos Agrupamento, Sinal negativo e Formato de número negativo.
Agrupamento de Dígitos:
Define se o campo exibirá o separador de agrupamento de dígitos.
Tamanho Máximo:
Permite ao usuário determinar o tamanho máximo que será utilizado no campo da aplicação.
Valor Mínimo:
Permite definir o valor mínimo do campo.
Valor Máximo:
Permite definir o valor máximo do campo.
Agrupamento:
Define qual caractere será usado para a separação de milhar. Esta opção só estará disponível quando a opção de Usar configurações regionais estiver desabilitada.
Sinal negativo:
Define qual caractere será usado para a exibição de números negativos. Esta opção só estará disponível quando a opção de Usar configurações regionais estiver desabilitada.
Formato de número negativo:
Define o posicionamento do sinal negativo em relação ao valor. Esta opção só estará disponível quando a opção de Usar configurações regionais estiver desabilitada.
Aceitar:
Permite que o campo aceite somente valores negativos, somente positivos ou ambos.
Exibir Calculadora:
Exibe uma calculadora para realizar cálculos.
Usar Spin:
Essa opção aplica um componente de Spin aos campos do tipo número. Assim, o usuáro final pode incrementar ou decrementar os números que ele usa. Você também poderá setar uma escala menor ou maior para o Spin.
Incremento menor do Spin:
Define o range mínimo do Spin.
Incremento maior do Spin:
Define o range máximo do Spin.
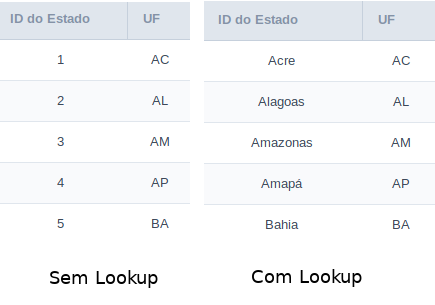
Configurações de Lookup
O Lookup é uma forma utilizada para disponibilizar ao usuário final uma lista de valores onde poderão ser selecionados os itens que serão utilizados na Aplicação. Por exemplo, para um campo sexo no banco de dados com valores M ou F pode ser apresentado como Masculino ou Feminino de forma dinâmica. É possível recuperar esses valores de uma tabela do banco de dados.
Exemplo:

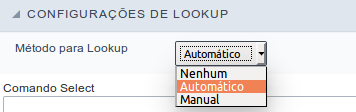
Métodos para Lookup
Estão disponíveis dois métodos de lookup:
Manual: Para utilizar este método, é necessáiro informar manualmente as condições de seleção do Lookup.
Automático: Neste método, para definir este método de lookup, é necessário utilizar uma query do banco de dados.

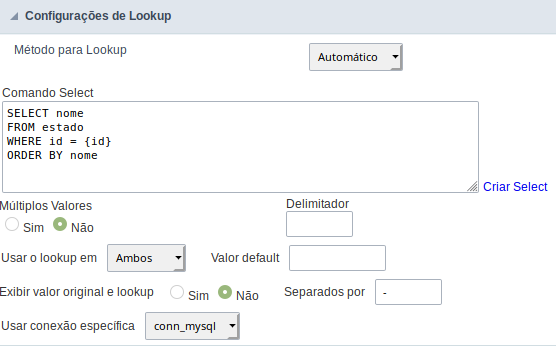
Lookup de Edição - Automático:

Comando Select:
Define o comando SQL que irá recuperar o valor a ser exibido no campo da consulta. O comando deverá ter o seguinte formato SELECT campo_a_ser_exibido FROM tabela WHERE campo_chave = {campo_da_consulta}.
O campo da consulta deve ser referenciado sempre entre chaves {}. No momento da execução, o campo entre chaves será substituido pelo seu valor na tabela.
Múltiplas Opções:
Quando o Comando Select informado retornar vários valores, a opção Sim deve ser selecionada.
Delimitador:
Define o separador dos valores retornados pelo Comando Select, esta opção deverá ser preenchida quando estiver marcado Sim no atributo Múltiplas Opções.
Usar o lookup em:
Consulta : Aplica o lookup em todas as formas de consulta (HTML, PDF, XML , CSV e RTF).
Resumo : Aplica o lookup somente no resumo (HTML e PDF).
Ambos : Equivale à marcação das opções Consulta e Resumo.
Valor Default:
Define um valor padrão, usado nos casos onde o comando select não retorna nenhum valor.
Exibir valor original e lookup:
Quando selecionado Não, é exibido apenas o valor retornado pelo Comando Select. Caso contrário, serão exibidos o valor original do campo e o valor retornado pelo Comando Select separados pelo caractere definido em Separados por.
Separados Por:
Define o(s) caracter(es) que será(ão) usado(s) para separar o valor orignal do campo e o valor retornado pelo Comando Select. Esta opção deverá ser preenchida quando estiver marcado Sim no atributo Mostrar valor original e lookup.
Usar conexão específica:
Permite selecionar uma outra conexão existente no projeto diferente da conexão atual da consulta.
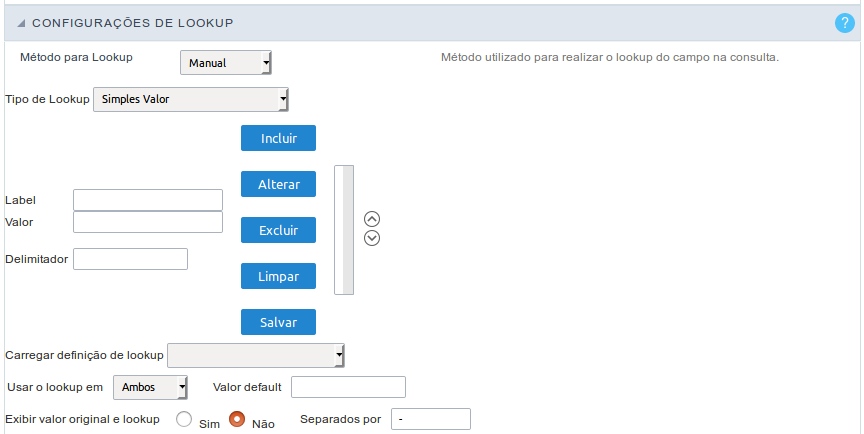
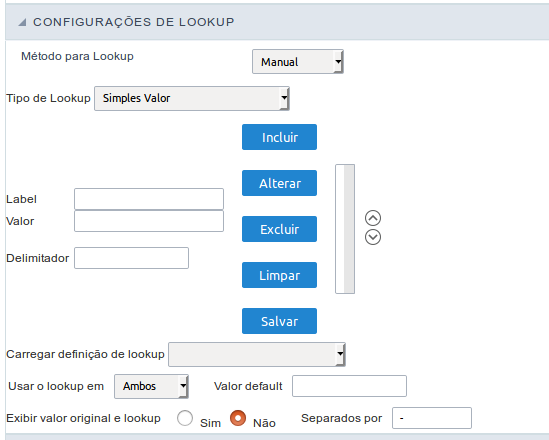
Lookup de Edição - Manual:
Lookup usado para modificar a exibição do campo com valores pré-definidos.

Tipos de Lookup
Define o modo de funcionamento do lookup, podendo ser : Simples Valor , Múltiplos Valores (Delimitador), Múltiplos Valores (Posição) e Múltiplos Valores (Binário).
Simples Valor: Será exibido apenas um valor para o campo. É feita uma substituição direta do valor armazenado no banco por um label definido em uma lista.

Label: Texto que será exibido na consulta.
Valor: Atributo que corresponde ao valor armazenado na tabela. Por exemplo, o valor M será substituído por Masculino.
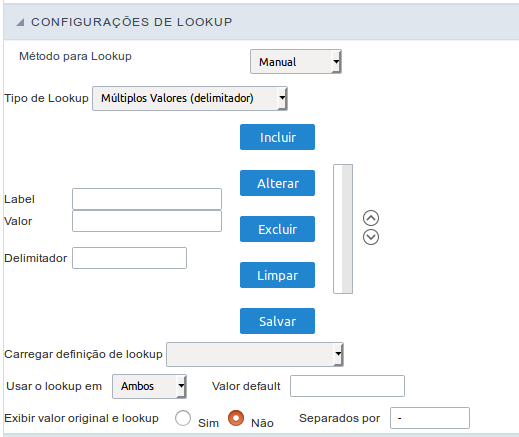
Múltiplos Valores (Delimitador):
Poderão ser exibidos vários valores para o campo selecionado. Os valores devem ser separados por um delimitador a ser informado. É feita uma substituição das partes de uma string armazenada no campo, separadas por um delimitador, por valores contidos em uma lista.

Label: Texto que será exibido na consulta.
Valor: Atributo que corresponde ao valor armazenado na tabela. Por exemplo, o valor E;C será substituído por Esportes Cinema .
Delimitador: Caracter usado para separar os valores dentro de uma mesma string.
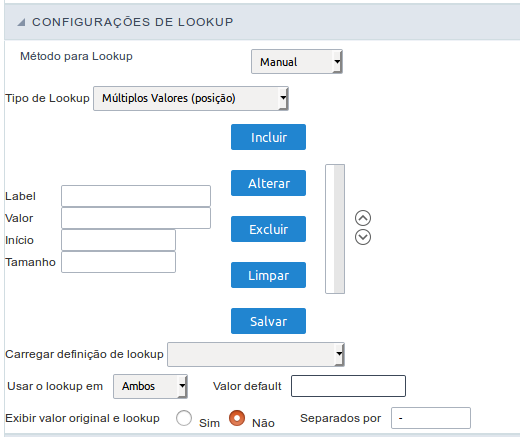
Múltiplos Valores (Posição)
Permite recuperar diversas informações armazenadas em uma única string do campo selecionado. Para que estas informações sejam recuperadas são informados, além do label, a posição inicial e a quantidade de bytes que cada informação ocupa dentro da string.
Como exemplo usaremos uma string para armazenar Sexo, Estado civil e Hobby respectivamente. Sexo ocupa um byte, estado civil um byte e hobby dois bytes.
Para tanto definimos a lista como:
| Label | Valor | Inicio | Tamanho |
|---|---|---|---|
| Masculino | M | 1 | 1 |
| Feminino | F | 1 | 1 |
| Casado | C | 2 | 1 |
| Solteiro | S | 2 | 1 |
| Estudar | ED | 3 | 2 |
| Esportes | ES | 3 | 2 |
| Ler | LE | 3 | 2 |
Exemplo: A string MCED seria apresentada na consulta como: MasculinoCasado Estudar.

Label : Texto que será exibido na consulta. Valor : Atributo que corresponde ao valor armazenado na tabela. Por exemplo, o valor M será substituído por Masculino. Início : Posição inicial na string onde a informação está gravada. A primeira posição é sempre 1. Tamanho : Quantidade de bytes que a informação ocupa na string.
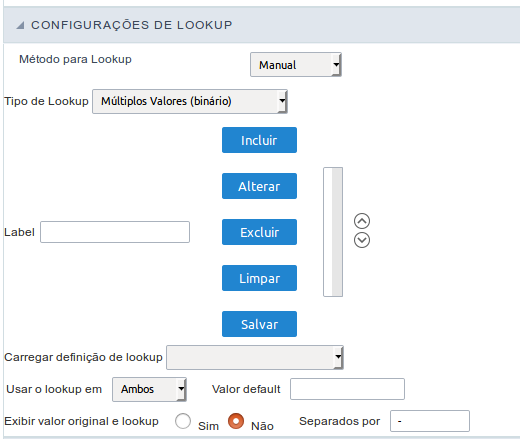
Múltiplos Valores (Binário):
Permite recuperar diversas informações armazenadas em forma decimal do campo selecionado.
Como exemplos usaremos a seguinte lista (apesar de não ser informado na interface de inclusão de valores na lista, cada item possui um valor atribuido automaticamente de acordo com a ordem):
| Valor Atribuído | Descrição no Lookup |
|---|---|
| 1 | Esportes |
| 2 | Cultura |
| 4 | Lazer |
| 8 | Leitura |
| 16 | Música |
Para exibição dos dados é realizada uma decomposição do número decimal armazenado no banco. Por exemplo: os números 11 e 12 (gravados na base de dados) seriam decompostos da seguinte forma:
11 = 1 + 2 + 8 = (Esportes - Cultura - Leitura)
| Valor Atribuído | Descrição no Lookup |
|---|---|
| 1 | Esportes |
| 2 | Cultura |
| 4 | Lazer |
| 8 | Leitura |
| 16 | Música |
12 = 4 + 8 = ( Lazer - Leitura)
| Valor Atribuído | Descrição no Lookup |
|---|---|
| 1 | Esportes |
| 2 | Cultura |
| 4 | Lazer |
| 8 | Leitura |
| 16 | Música |

Label:
Texto que será exibido na consulta.
Botão Incluir:
Inclui na lista os valores preenchidos nos campos Label e Valor.
Botão Alterar:
Altera os atributos do item selecionado.
Botão Excluir:
Exclui o item selecionado.
Botão Limpar:
Limpa os campos.
Botão Salvar:
Permite que o usuário salve toda a lista, para posterior utilização através da opção Carregar Definição de Lookup.
Carregar Definição de Lookup:
Permite carregar uma Lista de valores pré-definida para uso como lookup.
Usar o lookup em:
Consulta: Aplica o lookup em todas as formas de consulta (HTML, PDF, XML , CSV e RTF).
Resumo: Aplica o lookup somente no resumo (HTML e PDF).
Ambos Equivale à marcação das opções Consulta e Resumo.
Valor Default:
Define um valor padrão, usado nos casos onde o valor armazenado não corresponde a nenhum valor da lista.
Exibir valor original e lookup:
Quando selecionado Não, é exibido apenas o valor retornado pelo Comando Select. Caso contrário, serão exibidos o valor original do campo e o valor retornado pelo Comando Select separados pelo caracter definido em Separados por.
Separados Por:
Define o(s) caracter(es) que será(ão) usado(s) para separar o valor orignal do campo e o valor retornado pelo Comando Select. Esta opção deverá ser preenchida quando estiver marcado Sim no atributo Mostrar valor original e lookup.
Configuração da Visualização
Permite definir valores de CSS para o campo individualmente. Desta forma, por exemplo, podemos destacar um campo dos demais na aplicação.
As propriedades CSS do campo, quando alteradas, são adicionadas à uma classe criada automaticamente pelo Scriptcase para cada campo da aplicação.
As configurações individuais do CSS dos campos, quando informadas, sobrepõem as configurações do tema(CSS das Aplicações (Temas)) selecionado para a aplicação.
As configurações de visualização são divididas em três blocos de propriedades, estes blocos são:
CSS do Título
Que possibilita a alteração das propriedades do CSS da Label(Título) do campo.
No exemplo abaixo, podemos visualizar a diferença nas configurações do titulo do campo.
Enquanto os campos Fornecedor e Categoria possuem a mesma formatação, herdada do tema da aplicação, o campo Avaliação do Produto possui uma formatação diferente dos demais, proveniente das alterações realizadas no CSS do campo.

CSS do Campo
Que altera as propriedades do CSS da <td> onde o Objeto Input(onde informamos os dados para inserção em um formulário) está posicionado.
Na imagem abaixo, podemos visualizar onde as alterações são aplicadas.
Campo com alterações nas propriedades do CSS do Campo, alterando a cor de fundo e o alinhamento horizontal

CSS do Objeto Input
Que altera as propriedades do CSS no Objeto Input do campo, onde digitamos os dados em um formulário.
Campo com alterações nas propriedades do CSS do Objeto Input, alterando a cor de fundo e cor da fonte do input

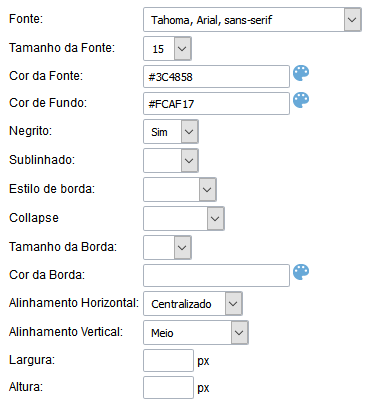
Propriedades CSS
As opções de configuração disponíveis são basicamente as mesmas para cada um dos blocos de configuração mencionados acima.

Descrição dos atributos da configuração disponíveis
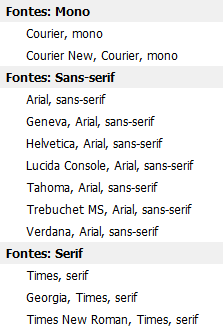
Fonte
Altera a fonte do texto de acordo com as fontes selecionadas, utilizando a propriedade font-family.
Nesta opção, disponibilizamos alguns tipos de fontes(conforme imagem abaixo).

Tamanho
Altera o tamanho da fonte do texto utilizando a propriedade font-size na classe do campo.
Devemos selecionar o valor disponível em nossa lista, a medida utilizada para esta propriedade é o pixel.
Cor da fonte
Define a cor da fonte utilizado a propriedade color na classe do campo.
Cor de fundo
Define a cor de fundo, utilizado a propriedade background-color na classe do campo.
As cores que serão utilizadas nas duas propriedade de cores listadas acima, Cor da fonte e Cor de fundo, podem ser informadas por meio da paleta de cores -  - disponível ao lado do campo ou informado manualmente os valores nos formatos aceitos que são: Hexadecimal, RGB, RGBA, HSL, HSLA ou o Nome da Cor.
- disponível ao lado do campo ou informado manualmente os valores nos formatos aceitos que são: Hexadecimal, RGB, RGBA, HSL, HSLA ou o Nome da Cor.
Paleta de Cores
Ao clicar no ícone da paleta de cores -  - ao lado do campo, uma janela será aberta com algumas cores predeterminadas.
- ao lado do campo, uma janela será aberta com algumas cores predeterminadas.
Ao selecionar uma das cores, será inserido um valor no formato hexadecimal(HEX), que representa a cor escolhida.
Hexadecimal
Sigla para hexadecimal, este código é composto do sinal de cerquilha (#) mais seis dígitos.
Os dois primeiros definem a intensidade da cor vermelha; os dois do meio dizem respeito ao verde e os dois últimos, ao azul.

Este código é representado por #000000.
Nesse sistema de representação o #000000 representa a cor preta e o #ffffff representa a cor branca.
RGB / RGBA
Sigla que representa Vermelho (Red), o Verde (Green) e o Azul (Blue).
Este código é representado por RGB(255,255,255).

Os três primeiros números definem a intensidade da cor vermelha; os três números do meio dizem respeito ao verde e os três últimos números representam o azul.
HSL / HSLA

Nome das Cores
Devemos informar o nome da cor que desejamos utilizar. Este nome deve ser informado em inglês e a cor deve está dentro da lista de cores suportadas pelo navegador que iremos utilizar.
Exemplo:

Alguns sites disponibilizam uma lista de cores com cada um dos valores citados acima.
especificar as cores de diferêntes maneirasutilizando diferentes maneiras de atribuição de valores
Esta propriedade possibilita
É possível também informar valores diretamente no campo, sem a utilização da nossa paleta de cores.
Esta propriedade permite especificar as cores de diferentes maneiras de se atribuir valores para as propriedades CSS que admitem cores
Negrito
Permite aplicar o tipo negrito na fonte.
Sublinhado
Permite aplicar o tipo sublinhado na fonte.
Estilo da Borda
Define o estilo da fonte.
Collapse da Borda
Define o collapse da borda.
Tamanho da Borda
Permite aumenta o tamanho da borda do título.
Cor da Borda
Permite escolher a cor da borda, utilizando uma paleta de cores para ser aplicada no título.
Alinhamento Horizontal
Permite posicionar o label do filtro no local desejado (left,rigth,center e justify).
Alinhamento Vertical
Permite posicionar o label do fitro no local desejado (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
Não disponível no CSS do Objeto Input
Largura
Para definir a largura do título.
Altura
Para definir a altura do título.
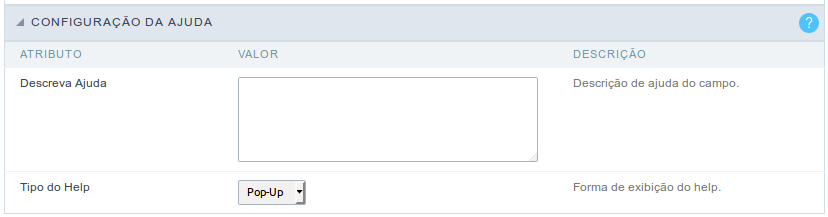
Configuração da Ajuda
Este recurso permite que seja documentado instruções para utilização da aplicação gerada, isto é, ajuda ao Usuário final a entender melhor as Regras de Negócio do Sistema e a melhor maneira de operar o Sistema.

Descreva Ajuda:
Permite a inclusão de um texto que será apresentado quando o usuário posicionar o mouse sobre o campo.
Tipo do Help
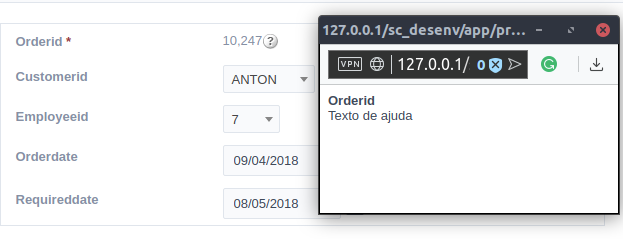
Popup: Ao escolher o tipo popup, será exibido o ícone de ajuda ao lado do campo; que ao ser clicado, exibirá o que foi informado no atributo Descreva Ajuda.

Hint: Ao passar o cursor do mouse sobre o campo, aparecerá a ajuda descrita no campo Descreva Ajuda.

Texto : Ao lado do campo aparecerá o texto contendo a ajuda que foi descrita no campo Descreva Ajuda.