Rating Smile
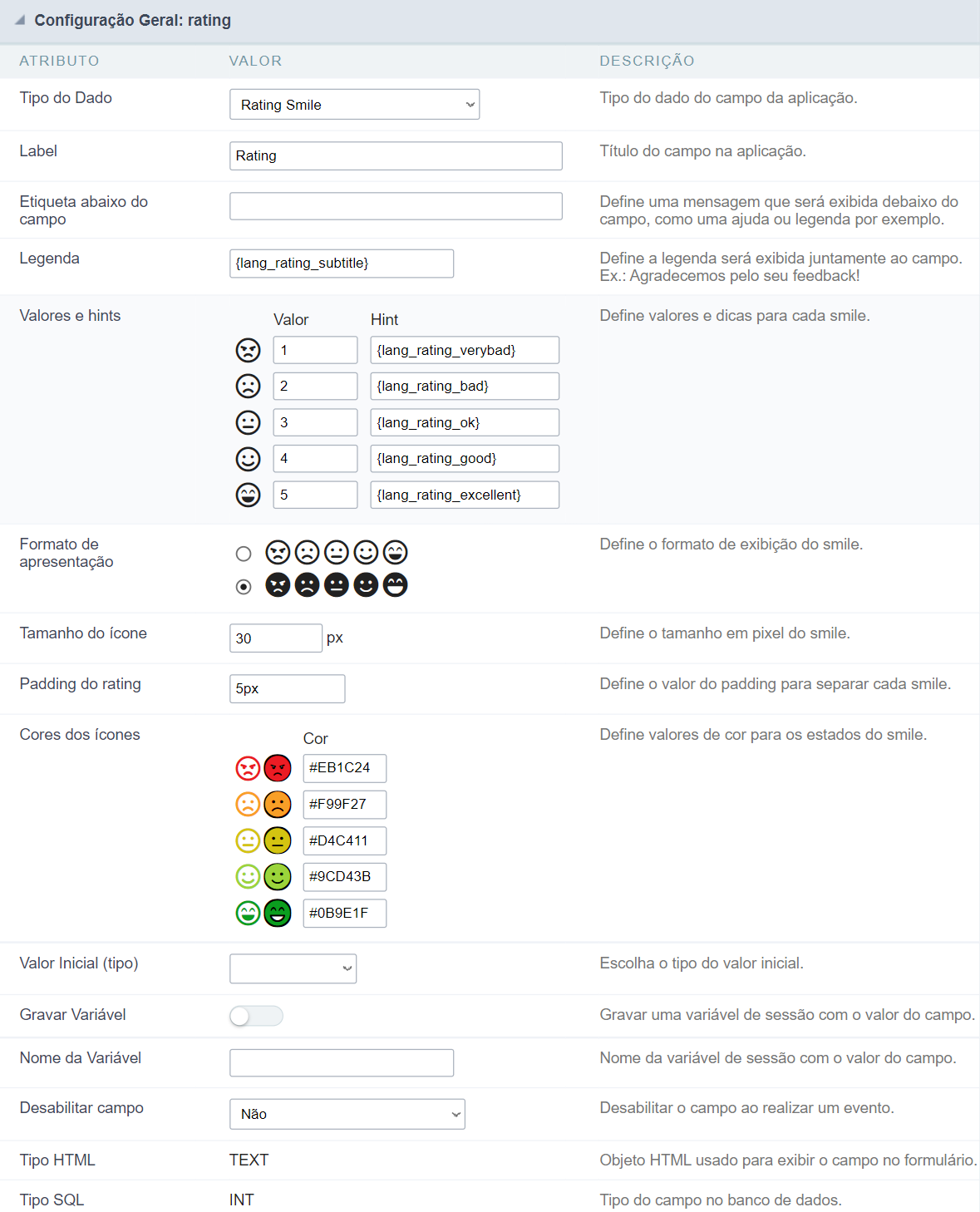
Configuração Geral
Configuração Geral
Este tipo de campo permite que o desenvolvedor exiba os dados em forma de avaliação com emojis que vão de Péssimo até Excelente, onde o usuário final poderá realizar a avaliação no formulário.

Tipo do Dado
Define o tipo do campo na aplicação. Neste caso devemos selecionar Avaliação Sorriso.
Label
Define o título que será exibido no campo ao executar a aplicação. A terminologia utilizada na interface é fundamental para que seu sistema tenha uma boa usabilidade, devemos utilizar nomes e termos familiares para o usuário final da aplicação, ao invés de utilizarmos termos originados no sistema.
Por exemplo, para este campo rating smile, o cliente teria um entendimento melhor da funcionalidade do campo ao definirmos a label como Avaliação do Produto.
Alem de um texto fixo, o atributo Label permite a utilização de lang para definir o título do campo, possibilitando assim a internacionalização de sua aplicação.
Etiqueta abaixo do campo
Permite que seja definida uma mensagem que será exibida debaixo do campo, que pode servir como uma ajuda ou legenda por exemplo.
Legenda
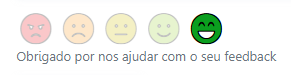
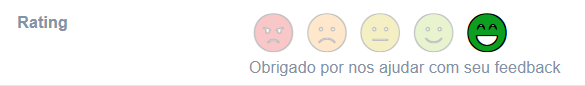
Define a legenda que será exibida juntamente ao campo. Ex.: Obrigado por nos ajudar com o seu feedback!
Abaixo um exemplo da legenda na aplicação em execução:

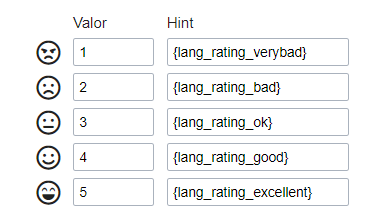
Valores e hints
Permite que o desenvolvedor defina os valores para cada emoji que serão guardados no banco de dados e também permite que seja definido o Hint ( Palavra que será exibida ao passar o cursor por cima do emoji )

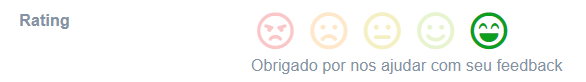
Formato de apresentação
Permite que o desenvolvedor defina em qual formato será exibido os emojis.
Caso a primeira opção seja definida, os emojis serão exibidos da seguinte forma:

Caso a segunda opção seja definida, os emojis serão exibidos da seguinte forma:

Tamanho do ícone
Permite que seja definido o tamanho dos ícones em pixel.
Padding do rating
Permite que seja definido o valor do padding para separar os emojis
Cores dos ícones
Permite que as cores dos emojis sejam definidas para cada estado do emoji.
Valor Inicial (tipo)
Possibilita a definição de um valor inicial para o campo quando a aplicação estiver em modo de inclusão. É possível escolher entre duas opções:
Valor Definido: Ao selecionar esta opção, o atributo Valor Inicial será disponibilizado, onde devemos informar o valor inicial do campo. Por exemplo, meu valor inicial é Arlindo, ao inserir um novo registro, o campo Nome do Vendedor será iniciado com Arlindo.
Gravar Variável
Permite gravar uma variável de sessão(variável global) com o valor do campo, para ser utilizado em outras aplicações.
Por exemplo, no formulário de login o nome do usuário pode ser salvo em sessão e exibido no cabeçalho de outras aplicações.
Nome da Variável
Neste atributo devemos definir o nome da variável de sessão, habilitado no item anterior, que receberá o valor do campo.
Devemos informar apenas o nome da variável, var_vendedor.

A recuperação do valor é feita em forma de variável global.
Desabilitar campo
Permite desabilitar o campo, impossibilitando a alteração do valor definido previamente.
As opções disponíveis são:
Não - Valor inicial do atributo, esta opção não desabilita o campo.
Modo de Atualização - Esta opção desabilita o campo apenas na edição dos registros.
Modo de Inserção - Esta opção desabilita o campo apenas inserção de novos registros.
Modo de Atualização / Inserção - Esta opção desabilita o campo tanto na edição quanto na inserção de novos registros.
Tipo HTML
Objeto HTML usado para exibir o campo no formulário.
Tipo SQL
Informa o tipo do campo no banco de dados.
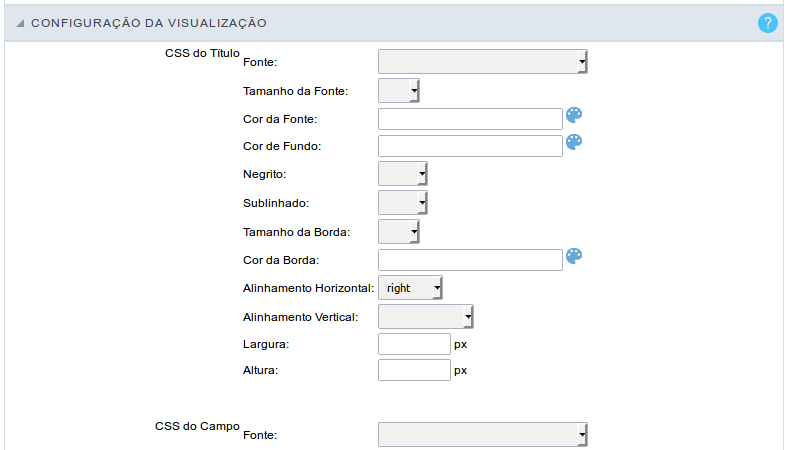
Configuração de Visualização
A Configuração da Visualização permite definir valores de CSS para campos individualmente. Para cada Esquema de Visualização do Scriptcase existem os mesmos atributos disponíveis nesta Interface.
 Interface de configuração da visualização.
Interface de configuração da visualização.
- CSS do Título
- Fonte : Permite escolher o tipo de fonte, que será aplicado no campo da aplicação.
- Tamanho : Permite escolher o tamanho da fonte, que será aplicado no objeto da aplicação.
- Cor da fonte :Permite escolher a cor utilizando uma paleta de cores para ser aplicada a fonte.
- Cor de fundo : Permite escolher a cor, utilizando uma paleta de cores para ser aplicada como plano de fundo do campo da aplicação.
- Negrito : Permite aplicar o tipo negrito na fonte.
- Sublinhado : Permite aplicar o tipo sublinhado na fonte.
- Tamanho da Borda : Permite aumenta o tamanho da borda do título.
- Cor da Borda : Permite escolher a cor da borda, utilizando uma paleta de cores para ser aplicada no título.
- Alinhamento Horizontal : Permite posicionar o label do filtro no local desejado (left,rigth,center e justify).
- Alinhamento Vertical : Permite posicionar o label do fitro no local desejado (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Largura : Para definir a largura do título.
- Altura : Para definir a altura do título.
- CSS do Campo
- Fonte : Permite escolher o tipo de fonte, que será aplicado no campo da aplicação.
- Tamanho : Permite escolher o tamanho da fonte, que será aplicado no título da aplicação.
- Cor da fonte :Permite escolher a cor utilizando uma paleta de cores para ser aplicada a fonte.
- Cor de fundo : Permite escolher a cor, utilizando uma paleta de cores para ser aplicada como plano de fundo do campo da aplicação.
- Negrito : Permite aplicar o tipo negrito na fonte.
- Sublinhado : Permite aplicar o tipo sublinhado na fonte.
- Tamanho da Borda : Permite aumenta o tamanho da borda do campo.
- Cor da Borda : Permite escolher a cor da borda, utilizando uma paleta de cores para ser aplicada no campo.
- Alinhamento Horizontal : Permite posicionar o label do filtro no local desejado (left rigth, center e justify).
- Alinhamento Vertical : Permite posicionar o label do fitro no local desejado (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Largura : Para definir a largura do campo.
- Altura : Para definir a altura do campo.
- CSS do Objeto Input
- Fonte : Permite escolher o tipo de fonte, que será aplicado no objeto input. Por exemplo: Radio, Select, Text, etc
- Tamanho : Permite escolher o tamanho da fonte, que será aplicado no título da aplicação.
- Cor da fonte : Permite escolher a cor utilizando uma paleta de cores para ser aplicada a fonte.
- Cor de fundo : Permite escolher a cor, utilizando uma paleta de cores para ser aplicada como plano de fundo do objeto input.
- Negrito : Permite aplicar o tipo negrito na fonte.
- Sublinhado : Permite aplicar o tipo sublinhado na fonte.
- Tamanho da Borda : Permite aumenta o tamanho da borda do objeto input.
- Cor da Borda : Permite escolher a cor da borda, utilizando uma paleta de cores para ser aplicada no objeto input.
- Alinhamento Horizontal : Permite posicionar o label do filtro no local desejado (left, rigth, center e justify).
- Alinhamento Vertical : Permite posicionar o label do fitro no local desejado (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Largura : Para definir a largura do objeto input.
- Altura : Para definir a altura do objeto input.
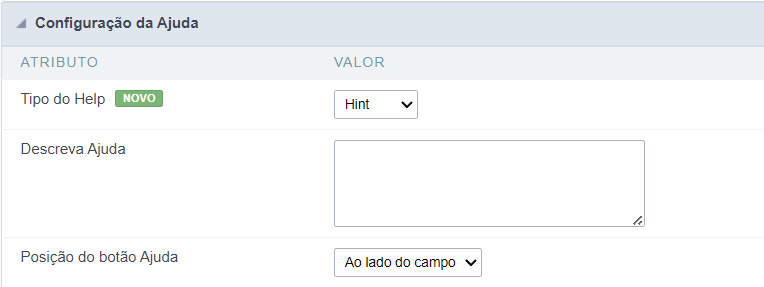
Configuração da Ajuda
Permite que o desenvolvedor adicione instruções e dicas de utilização no campo, permintindo assim que o desenvolvedores auxiliem os usuários no entendimento e na utilização do sistema.

Tipo do Help
Forma de exibição do help.
Descrição dos atributos da configuração.
Descreva Ajuda
Area destinada a inclusão do texto que será apresentado na aplicação de acordo com o tipo selecionado abaixo.

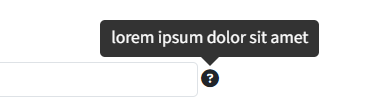
Hint
Exibe um ícone padrão ? ao lado do campo. Ao posicionar o mouse sobre o ícome, a mensagem será exibida.

O ícone exibido ao selecionar os tipos Hint ou Popup variam de acordo com o tema que está sendo utilizado. Este ícone pode ser alterado no [css dos botoes].
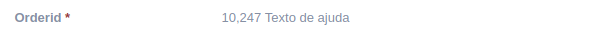
Texto
Exibe o texto dentro de um <span></span> ao lado do campo.
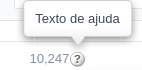
Pop-up
Exibe um ícone padrão ? ao lado do campo. Para exibir a mensagem basta clicar no ícone, um pop-up será exibido contendo o texto.

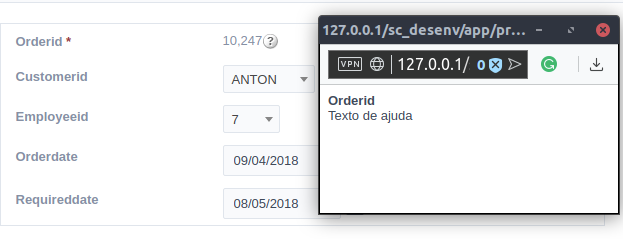
Tippy

Exibe um ícone padrão ? ao lado do campo. Ao posicionar o mouse sobre o ícome, a mensagem será exibida de forma mais amigável.
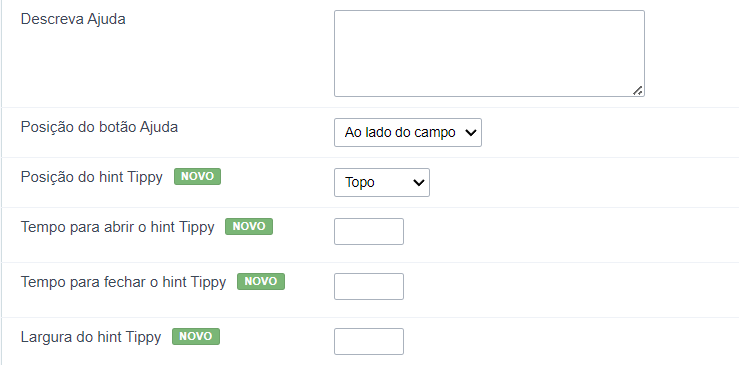
Configurações do tipo de ajuda (Tippy)

Descreva Ajuda : Define onde será exibido o botão de ajuda do campo
Posição do botão Ajuda : Define qual a posição de exibição do hint Tippy em relação ao ícone de ajuda do campo
Tempo para abrir o hint Tippy : Define o tempo em milissegundos para que o hint Tippy seja exibido após o mouse passar por cima do ícone de ajuda.
Tempo para fechar o hint Tippy : Define o tempo em milissegundos para que a dica do Tippy fique oculta após o mouse sair do ícone de ajuda.
Largura do hint Tippy : Define a largura da dica Tippy em pixels.
Posição do botão ajuda (Exceto Tippy)
Define onde o botão ajuda irá aparecer no campo da aplicação em execução. As opções são:
Ao lado: O ícone de ajuda irá aparecer ao lado do campo. Na coluna: O ícone de ajuda irá aparecer ao lado do label do campo.
