Imagem HTML
Configuração Geral
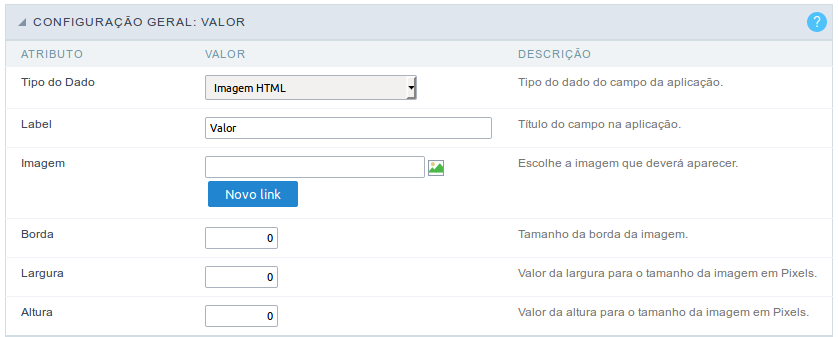
 Interface de configuração do campo imagem html.
Interface de configuração do campo imagem html.
- Tipo do dado : Define o tipo do campo da aplicação. Quando o campo é do tipo imagem html, ele permite inserir no campo uma imagem.
-
Label : Define o título do campo na aplicação. Por exemplo: se o campo estiver definido no banco de dados como cmp_nome_cliente fica mais claro o entendimento se o mesmo for exibido como Nome do Cliente.
- Etiqueta abaixo do campo : Define a mensagem a ser exibida abaixo do campo

- Imagem : Define a imagem que deverá ser exibida. O ícone “Escolher imagem” lista imagens padrão do Scriptcase para seleção. O ícone “Fazer upload de uma imagem” possibilita que o desenvolvedor envie para o servidor uma imagem localizada em outra máquina.
- Borda da Imagem : Largura da borda da imagem em Pixels.
- Largura da Imagem : Permite definir a largura da imagem em Pixels.
- Altura da Imagem : Permite definir a altura da imagem em Pixels.
Configuração da Visualização
A Configuração da Visualização permite definir valores de CSS para campos individualmente. Para cada Esquema de Visualização do Scriptcase existem os mesmos atributos disponíveis nesta Interface.
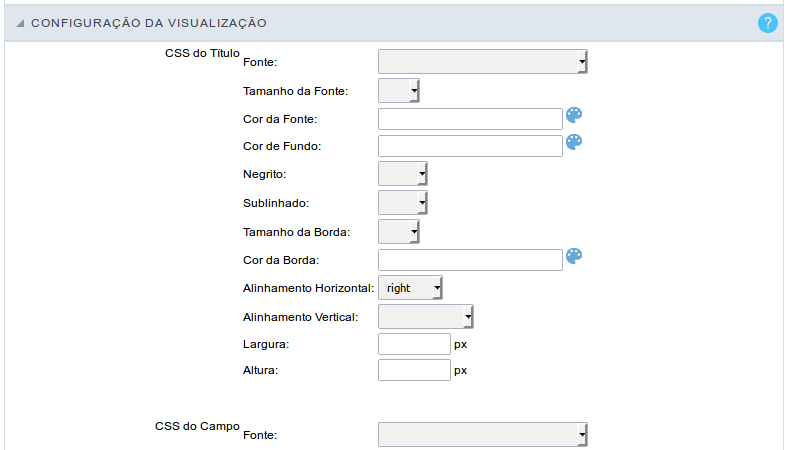
 Interface de configuração da visualização.
Interface de configuração da visualização.
- CSS do Título
- Fonte : Permite escolher o tipo de fonte, que será aplicado no campo da aplicação.
- Tamanho : Permite escolher o tamanho da fonte, que será aplicado no objeto da aplicação.
- Cor da fonte :Permite escolher a cor utilizando uma paleta de cores para ser aplicada a fonte.
- Cor de fundo : Permite escolher a cor, utilizando uma paleta de cores para ser aplicada como plano de fundo do campo da aplicação.
- Negrito : Permite aplicar o tipo negrito na fonte.
- Sublinhado : Permite aplicar o tipo sublinhado na fonte.
- Tamanho da Borda : Permite aumenta o tamanho da borda do título.
- Cor da Borda : Permite escolher a cor da borda, utilizando uma paleta de cores para ser aplicada no título.
- Alinhamento Horizontal : Permite posicionar o label do filtro no local desejado (left,rigth,center e justify).
- Alinhamento Vertical : Permite posicionar o label do fitro no local desejado (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Largura : Para definir a largura do título.
- Altura : Para definir a altura do título.
- CSS do Campo
- Fonte : Permite escolher o tipo de fonte, que será aplicado no campo da aplicação.
- Tamanho : Permite escolher o tamanho da fonte, que será aplicado no título da aplicação.
- Cor da fonte :Permite escolher a cor utilizando uma paleta de cores para ser aplicada a fonte.
- Cor de fundo : Permite escolher a cor, utilizando uma paleta de cores para ser aplicada como plano de fundo do campo da aplicação.
- Negrito : Permite aplicar o tipo negrito na fonte.
- Sublinhado : Permite aplicar o tipo sublinhado na fonte.
- Tamanho da Borda : Permite aumenta o tamanho da borda do campo.
- Cor da Borda : Permite escolher a cor da borda, utilizando uma paleta de cores para ser aplicada no campo.
- Alinhamento Horizontal : Permite posicionar o label do filtro no local desejado (left rigth, center e justify).
- Alinhamento Vertical : Permite posicionar o label do fitro no local desejado (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Largura : Para definir a largura do campo.
- Altura : Para definir a altura do campo.
- CSS do Objeto Input
- Fonte : Permite escolher o tipo de fonte, que será aplicado no objeto input. Por exemplo: Radio, Select, Text, etc
- Tamanho : Permite escolher o tamanho da fonte, que será aplicado no título da aplicação.
- Cor da fonte : Permite escolher a cor utilizando uma paleta de cores para ser aplicada a fonte.
- Cor de fundo : Permite escolher a cor, utilizando uma paleta de cores para ser aplicada como plano de fundo do objeto input.
- Negrito : Permite aplicar o tipo negrito na fonte.
- Sublinhado : Permite aplicar o tipo sublinhado na fonte.
- Tamanho da Borda : Permite aumenta o tamanho da borda do objeto input.
- Cor da Borda : Permite escolher a cor da borda, utilizando uma paleta de cores para ser aplicada no objeto input.
- Alinhamento Horizontal : Permite posicionar o label do filtro no local desejado (left, rigth, center e justify).
- Alinhamento Vertical : Permite posicionar o label do fitro no local desejado (baseline, sub, super, top, text-top, middle, bottom, text-bottom).
- Largura : Para definir a largura do objeto input.
- Altura : Para definir a altura do objeto input.
Configuração de Ajuda
Permite que o desenvolvedor adicione instruções e dicas de utilização no campo, permintindo assim que o desenvolvedores auxiliem os usuários no entendimento e na utilização do sistema.

Tipo do Help
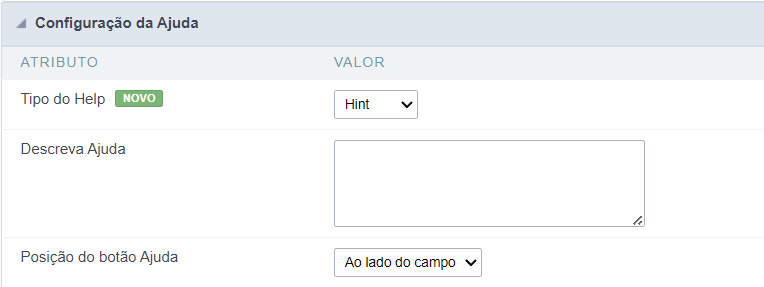
Forma de exibição do help.
Descrição dos atributos da configuração.
Descreva Ajuda
Area destinada a inclusão do texto que será apresentado na aplicação de acordo com o tipo selecionado abaixo.

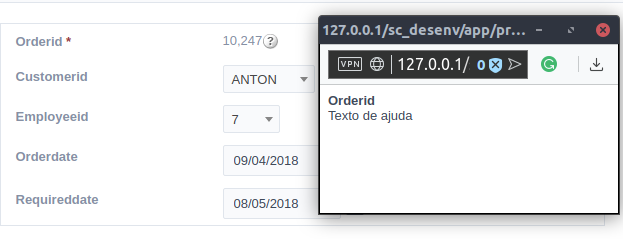
Hint
Exibe um ícone padrão ? ao lado do campo. Ao posicionar o mouse sobre o ícome, a mensagem será exibida.

O ícone exibido ao selecionar os tipos Hint ou Popup variam de acordo com o tema que está sendo utilizado. Este ícone pode ser alterado no [css dos botoes].
Texto
Exibe o texto dentro de um <span></span> ao lado do campo.
Pop-up
Exibe um ícone padrão ? ao lado do campo. Para exibir a mensagem basta clicar no ícone, um pop-up será exibido contendo o texto.

Tippy

Exibe um ícone padrão ? ao lado do campo. Ao posicionar o mouse sobre o ícome, a mensagem será exibida de forma mais amigável.
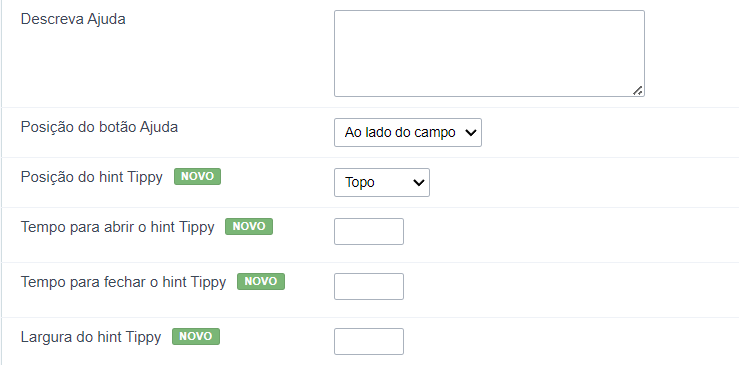
Configurações do tipo de ajuda (Tippy)

Descreva Ajuda : Define onde será exibido o botão de ajuda do campo
Posição do botão Ajuda : Define qual a posição de exibição do hint Tippy em relação ao ícone de ajuda do campo
Tempo para abrir o hint Tippy : Define o tempo em milissegundos para que o hint Tippy seja exibido após o mouse passar por cima do ícone de ajuda.
Tempo para fechar o hint Tippy : Define o tempo em milissegundos para que a dica do Tippy fique oculta após o mouse sair do ícone de ajuda.
Largura do hint Tippy : Define a largura da dica Tippy em pixels.
Posição do botão ajuda (Exceto Tippy)
Define onde o botão ajuda irá aparecer no campo da aplicação em execução. As opções são:
Ao lado: O ícone de ajuda irá aparecer ao lado do campo. Na coluna: O ícone de ajuda irá aparecer ao lado do label do campo.
