
Recarga de campo usando Ajax
Neste exemplo será desenvolvido uma aplicação de filtro utilizando recarga de campos com ajax.
Criando uma nova consulta
1. Crie uma nova aplicação de Consulta utilizando o comando SQL abaixo:
SELECT
E.EmployeeID,
E.LastName,
E.FirstName,
E.Title,
E.TitleOfCourtesy,
E.BirthDate,
E.HireDate,
E.Address,
E.PostalCode,
E.Country,
E.CityID,
E.RegionID,
E.HomePhone,
E.Extension,
E.Photo,
E.Notes,
E.ReportsTo,
E.PhotoPath,
U.EmployeeID,
U.TerritoryID
FROM
employees E INNER JOIN employeeterritories U ON E.EmployeeID = U.EmployeeID
INNER JOIN territories T ON U.TerritoryID = T.TerritoryID
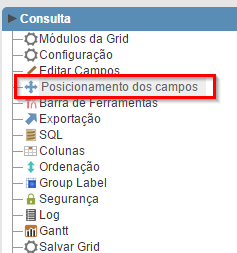
2. Acesse o item "Posicionamento dos campos" no menu da aplicação, e selecione os campos U.EmployeeID, E.LastName, E.FirstName, E.Title, E.BirthDate, E.HireDate, E.RegionID, U.TerritoryID e E.Country.
 |
||
Iniciando a consulta pelo filtro
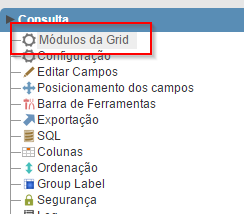
3. Acesse o item "Módulos da Grid"
 |
||
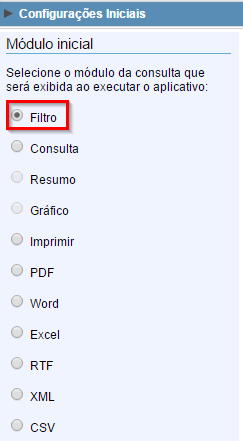
4. Marque o Filtro como "Módulo inicial".
 |
||
Selecionando os campos do Filtro
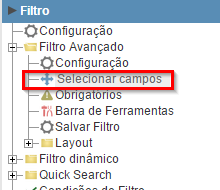
5. Acesse a pasta Filtro e clique no item Filtro Avaçado >> Selecionar Campos.
 |
||
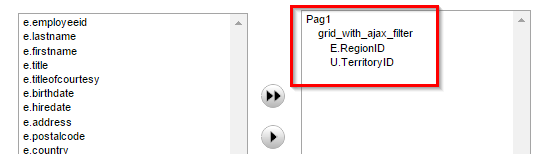
6. Selecione os campos E.RegionID e U.TerritoryID.
 |
||
Configurando os campos do Filtro
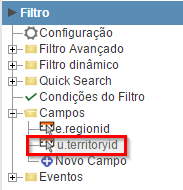
7. Acesse o menu da aplicação do campo U.TerritoryID do filtro.
 |
||
8. Altere a propriedade Data Type para Select.
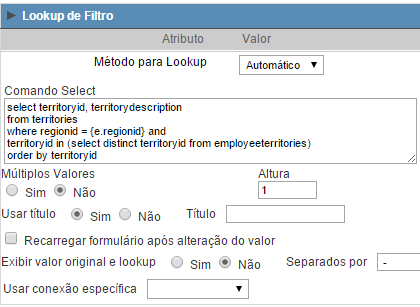
9. Ainda no campo U.TerritoryID acesse a guia de edição Search Lookup e faça as configurações de acordo com a figura abaixo.
 |
||
| SQL |
| select territoryid, territorydescription from territories where regionid = {e.regionid} and territoryid in (select distinct territoryid from employeeterritories) order by territoryid |
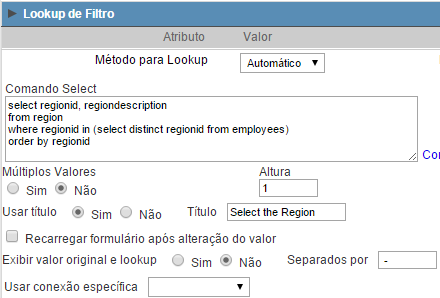
10. Acesse as configurações do campo E.RegionID. Altere a propriedade Data Type para Select e faça as seguintes configurações na guia de edição Search Lookup.
 |
||
| SQL |
| select regionid, regiondescription from region where regionid in (select distinct regionid from employees) order by regionid |
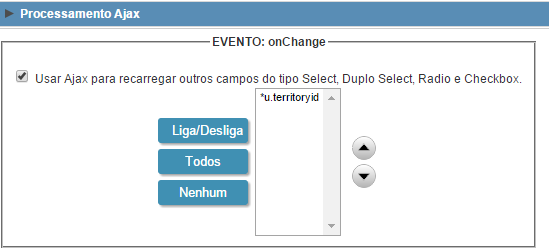
Ativando o Ajax para recarregar o campo
11. Ainda nas propriedades do campo E.RegionID vá na guia de edição Ajax Processing, selecione o campo e clique no botão On / Off.
 |
||
12. Clique em "Executar aplicação"
![]()
![]()

![]()
![]()
Clique no botão abaixo para visualizar a aplicação sendo executada.