Templates HTML
Em Templates está a edição e/ou criação de modelos de corpo de Cabeçalho, Rodapé ou Formato Livre (Consulta). Estes modelos definem a estrutura da interface da aplicação. É possível criar um arquivo HTML e definir onde será entrada de dados, usando chaves {} para especificar a variável. A opção de Formato Livre é utilizada em aplicações de Consulta, onde é possível definir toda estrutura do relatório em HTML e associar os campos da consulta a variáveis criadas no modelo de corpo (arquivo HTML). Com isso é possível criar consultas no Formato de Notas Fiscais, Boletos Bancários, Certificados, etc.

Cabeçalho e Rodapé
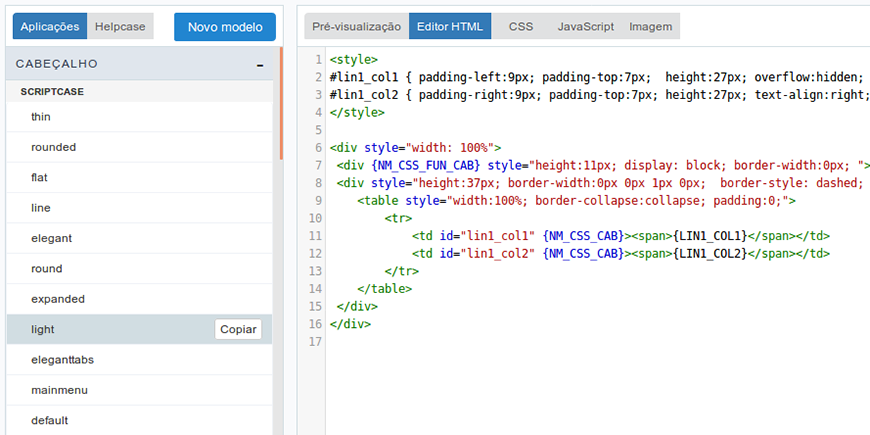
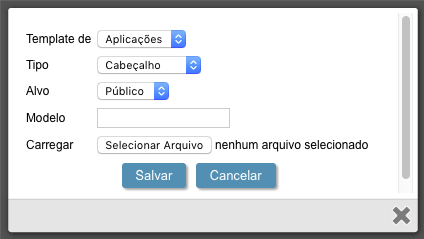
No editor de criação do cabeçalho e rodapé você deve criar um novo modelo ou editar um já existente.
Para criação de um novo modelo existe um padrão a ser seguido e a base do código sempre será HTML.

A criação de campos no HTML será criada usando “chaves”, por exemplo {variável}.
Exemplo do código:
<div style="width: 100%">
<div {NM_CSS_FUN_CAB} style="height:11px; display: block; border-width:0px; "></div>
<div style="height:37px; background-color:#FFFFFF; border-width:0px 0px 1px 0px; border-style: dashed; border-color:#ddd; display: block">
<table style="width:100%; border-collapse:collapse; padding:0;">
<tr>
<td id="lin1_col1" {NM_CSS_CAB}><span>{LIN1_COL1}</span></td>
<td id="lin1_col2" {NM_CSS_CAB}><span>{LIN1_COL2}</span></td>
</tr>
</table>
</div>
</div>
Esses campos serão visualizados dentro da aplicação que irá utilizar o template.
Após salvar o template criado você deve abrir a aplicação e nas configurações da aplicação você vai em “Layout > Visualização”, seleciona o modelo de cabeçalho ou rodapé que irá utilizar e em “Layout > Cabeçalho e Rodapé” você associa o campo criado no template ao que desejar seguindo as opções disponíveis no Scriptcase.
Formato livre

No formato livre, podemos especificar onde os campos da aplicação serão exibidos no arquivo HTML usando “chaves” {variável}. Como você pode ver abaixo:
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="247" height="96" align="left" valign="center">
<font face="verdana" style="font-size:11px">
<b>{Name}</b><br>{Address}<br>{City}- {State}<br>
{ZIP}
</font>
</td>
</tr>
</table>
A pré-visualização do código acima ficaria da seguinte forma: {Name} {Address} {City}-{State} {ZIP}
Lembre-se que tudo o que vem dentro de chaves está fazendo referência para um campo da aplicação, por isso quando há um {Nome} ele estará referenciando um campo ‘Nome’ de sua aplicação.
No template pode-se definir uma delimitador utilizando “”:
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<!-- BEGIN bl2 -->
<td width="247" height="96" align="left" valign="center">
<font face="verdana" style="font-size:11px">
<b>{Name}</b><br>{Address}<br>{City}- {State}<br>
{ZIP}
</font>
</td>
<!-- END bl2 -->
</tr>
</table>
Essas partes definem onde o circuito vai começar e terminar. A quantidade de delimitadores é definida por “Colunas por página” na aplicação de Consulta.
Ex.: Se na aplicação de Consulta a opção “Colunas por páginas” for 3, irá exibir o seguinte resultado.
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="247" height="96" align="left" valign="center">
<font face="verdana" style="font-size:11px">
<b>{Name}</b><br>{Address}<br>{City}- {State}<br>
{ZIP}
</font>
</td>
<td width="247" height="96" align="left" valign="center">
<font face="verdana" style="font-size:11px">
<b>{Name}</b><br>{Address}<br>{City}- {State}<br>
{ZIP}
</font>
</td>
<td width="247" height="96" align="left" valign="center">
<font face="verdana" style="font-size:11px">
<b>{Name}</b><br>{Address}<br>{City}- {State}<br>
{ZIP}
</font>
</td>
</tr>
</table>
A pré-visualização do código acima ficaria da seguinte forma:
| {Name} | {Name} | {Name} |
| {Address} | {Address} | {Address} |
| {City}-{State} | {City}-{State} | {City}-{State} |
| {ZIP} | {ZIP} | {ZIP} |
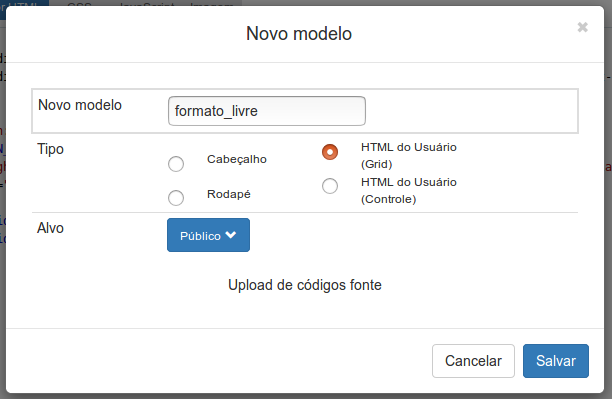
Se você já tiver um arquivo HTML criado seguindo esse padrão acima, você pode incluí-lo no Scriptcase acessando “Layout > Templates HTML > Formato Livre > Novo Modelo”. Em “novo modelo” você irá informar o arquivo que deseja importar ou criar um novo modelo escrevendo direto no editor do Scriptcase.
Após ter um template de formato livre o próximo passo é abrir uma aplicação de consulta, alterar a orientação dela para “formato livre” e ir em “Posicionamento de Campos” e associar cada campo do template ao campo de consulta.
